1:安裝
--
2: 在main.js 主入口js里面引用store.js
import Vue from 'vue' import App from './App' import router from './router' import store from './vuex/store' Vue.config.productionTip = false new Vue({
el: '#app',
router,
store, template: '<App/>',
components: { App }
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
3:在store.js里引用Vuex
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = {
count: 1 } const mutations = { jia(state){
state.count ++
},
jian(state){
state.count --
},
} export default new Vuex.Store({
state,
mutations
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
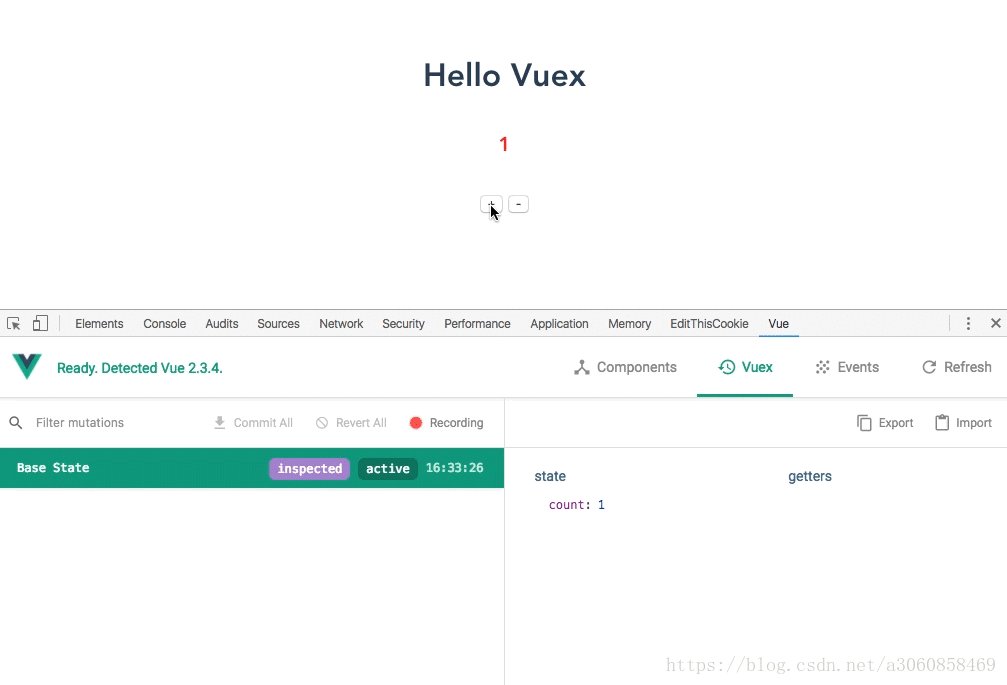
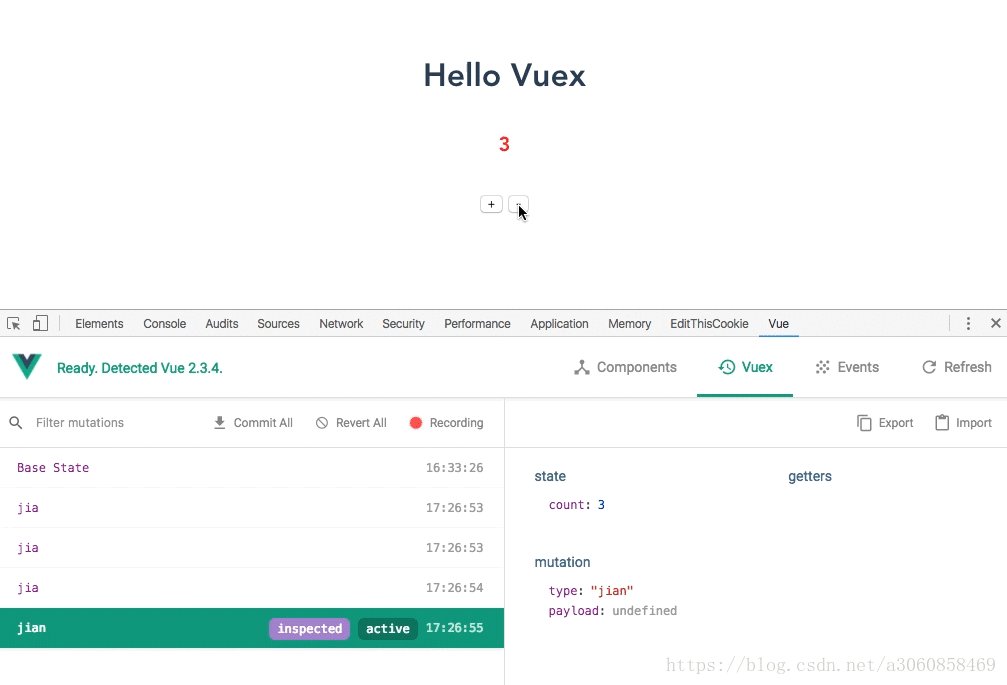
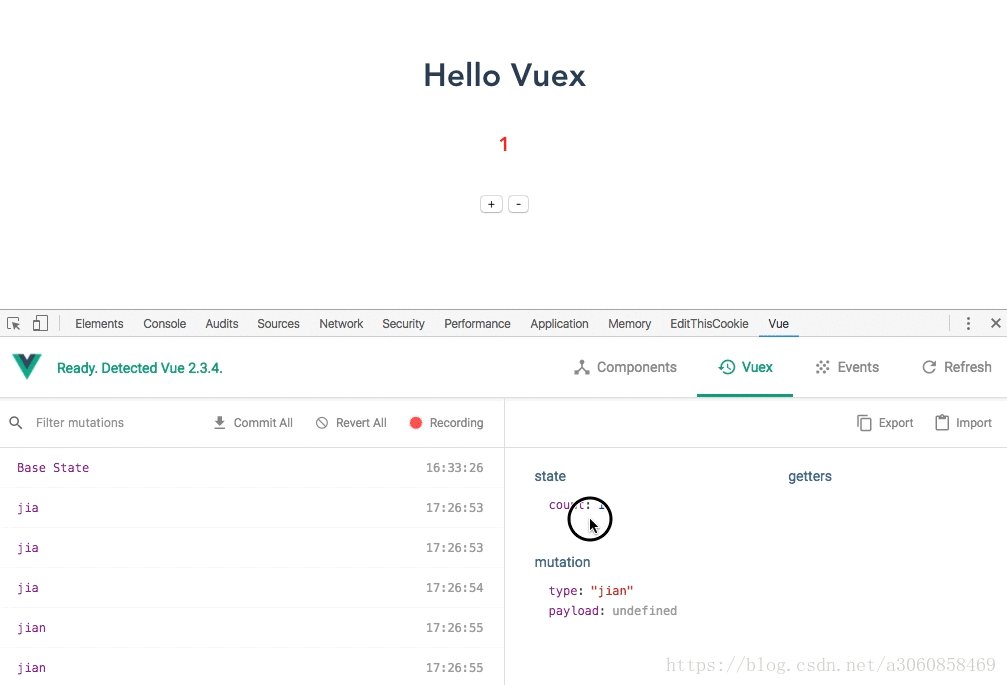
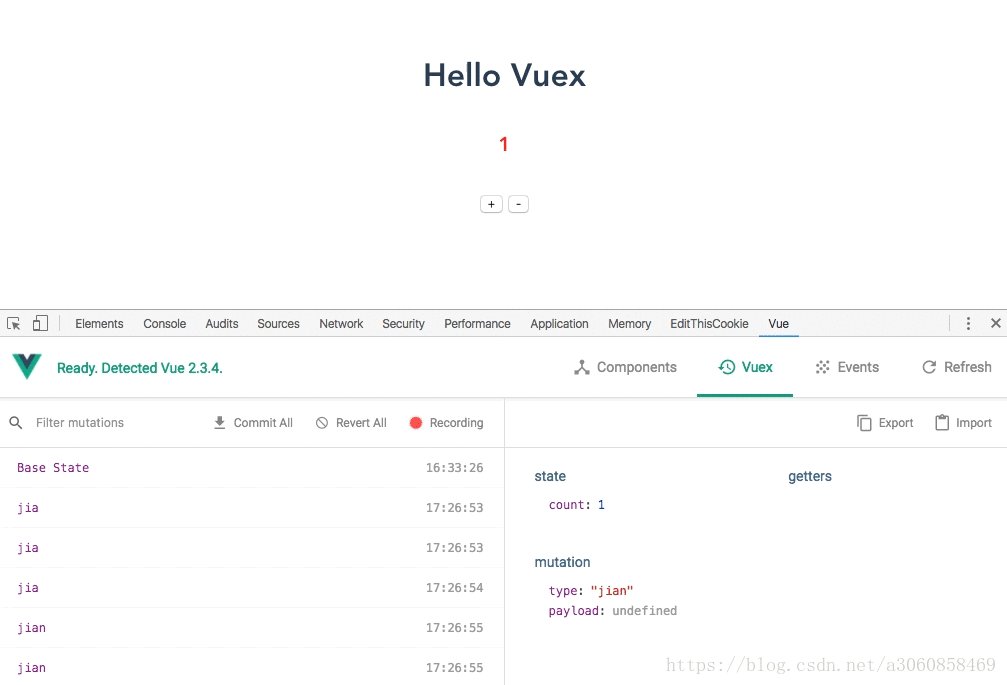
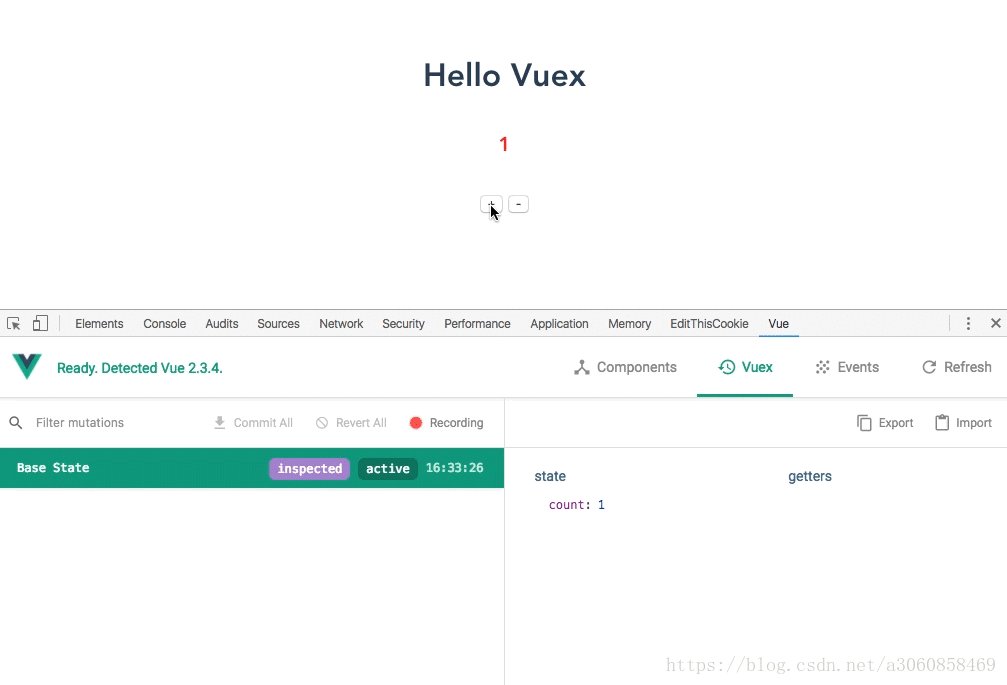
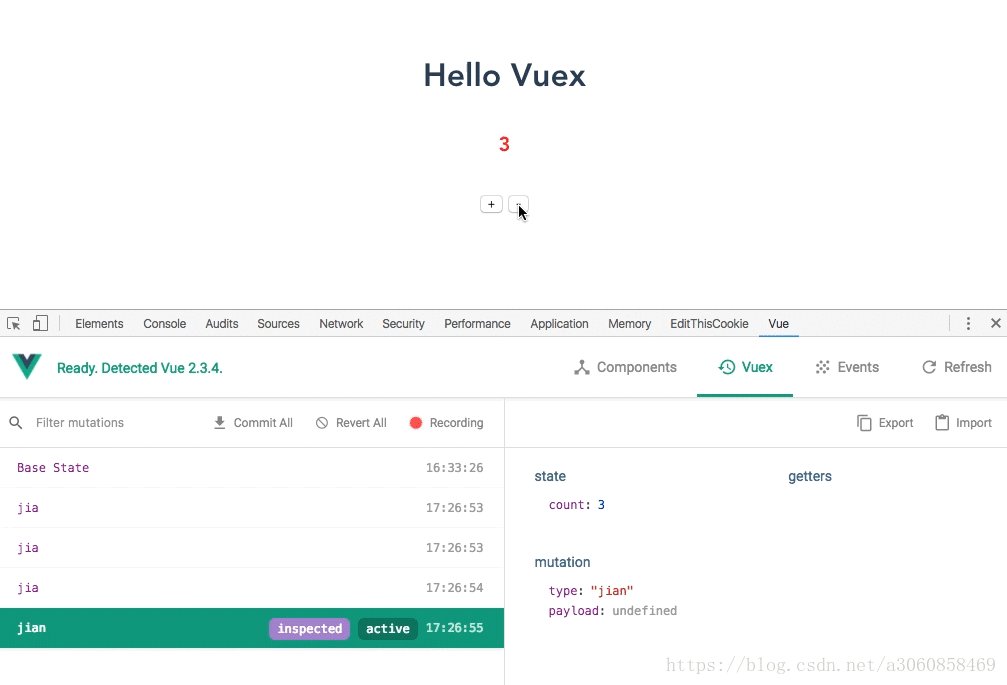
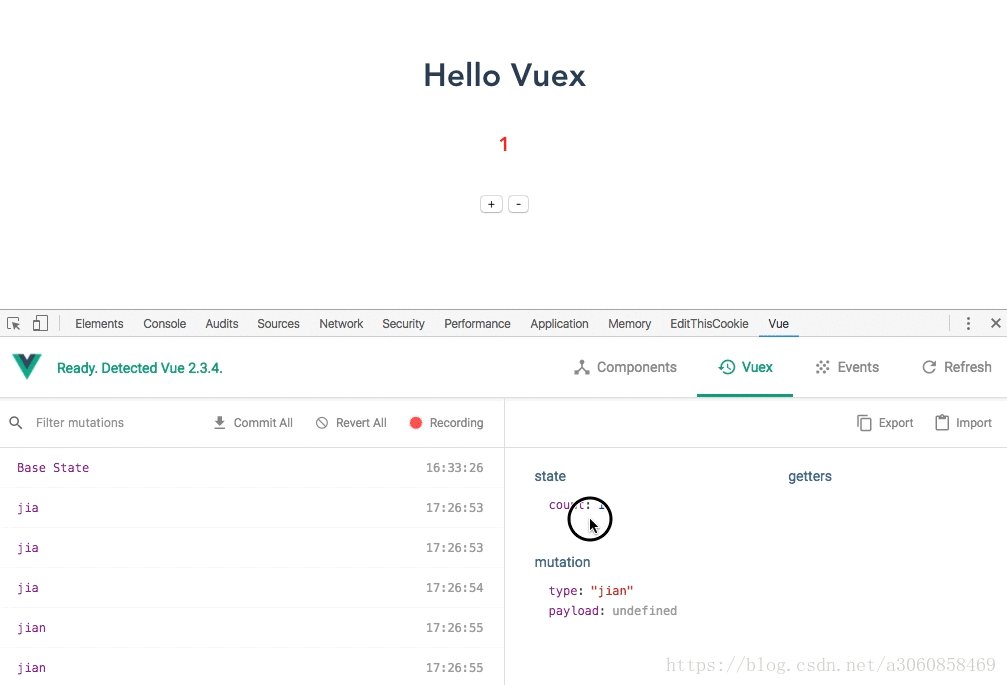
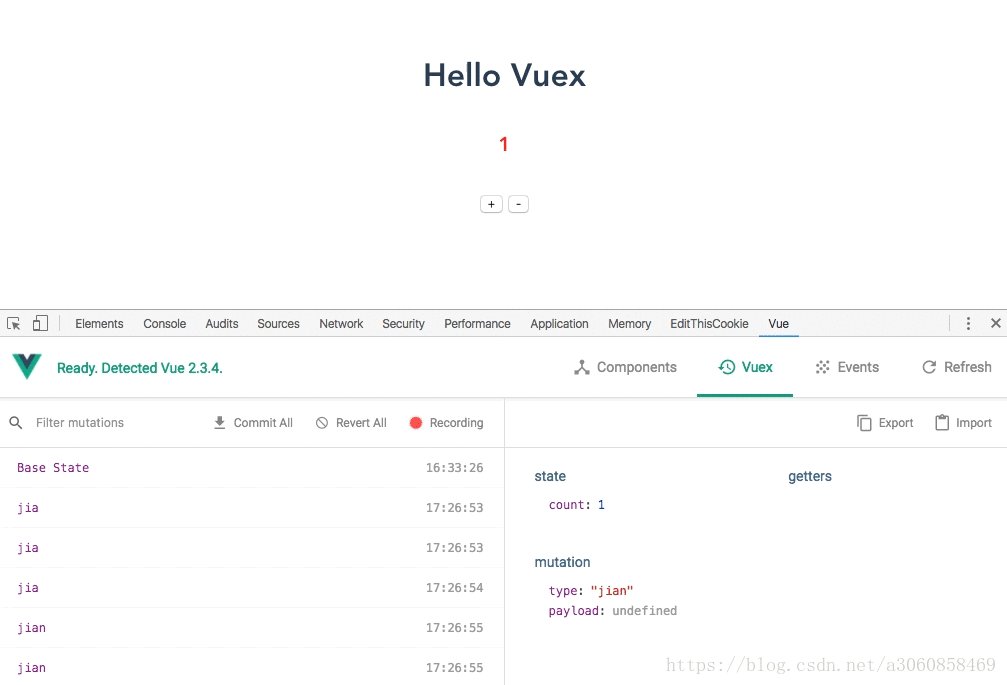
4:在vue組件中使用
使用$store.commit(‘jia’)區觸發mutations下面的加減方法
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{$store.state.count}}</h5> <p> <button @click="$store.commit('jia')">+</button> <button @click="$store.commit('jian')">-</button> </p> </p> </template> <style scoped> h5{ font-size: 20px; color: red; } </style>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18

5:state訪問狀態對象
使用computed計算
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="$store.commit('jia')">+</button> <button @click="$store.commit('jian')">-</button> </p> </p> </template> <script> import {mapState} from 'vuex' export default{
name:'hello', computed:mapState({
count:state => state.count + 10 }) } </script>
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務