2017-3-14 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
田中一光到現在的原研哉,他們一點點的將日本設計帶向了全世界。現在大家說的日式風大都是簡約風格,這樣設計風格最近幾年也一直被推崇著。
留白,也可以稱為負空間。留白并非只是簡單的指白色空間部分,它也可能是同個網頁下的各個元素的空白空間。
這樣的留白可以體現在多個地方,比如:幻燈片、區塊邊距、布局、行距、圖表等。處理留白比較考驗設計師的設計能力,留白可以打造簡約的風格特點,而在哪里留白就顯得比較重要,它不僅是調節界面的視覺審美效果,更是要凸顯主體,達到留白的最終目的。
留白處理不當很容易變成單調乏味。所以留白需要設計師拿捏好尺度。
下面小編就圖片留白、文本留白、區塊留白、布局留白給大家講解留白在網頁當中的運用。
1、圖片留白
圖片留白就是在圖片的設計上,處理好標題和主題圖/背景色之間的關系,切勿因為要表現主題而堆砌一堆文字或是元素,要知道,適當的舍棄效果會更佳。

這是原研哉為無印良品設計的系列海報中的其中一張,利用地平線的透視對視覺產生強烈的沖擊力,加上“無印良品”文字LOGO,再沒有其他多余的元素,但足以體現了以“人”為中心的設計思想,也很好的凸顯了無印良品的主題。圖中沒有過多的元素,也沒有過多的解釋性文字,但是無印良品的品牌特點反而得到體現。
2、文本留白
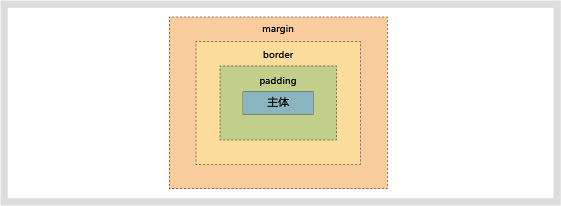
文本留白就好理解很多,這里的文本指的是區塊當中的文字段落。寫過網頁的大家都知道,在區塊中有Margin和Padding的設置,還有段落的行距設置。標題和段落之間,行與行之間,適當的留白可以讓文字有一定的呼吸感,也方便瀏覽者去閱讀。
這里的Margin和Padding指的是網頁設計中元素標簽外部范圍的區域。參考下圖可以幫助理解。

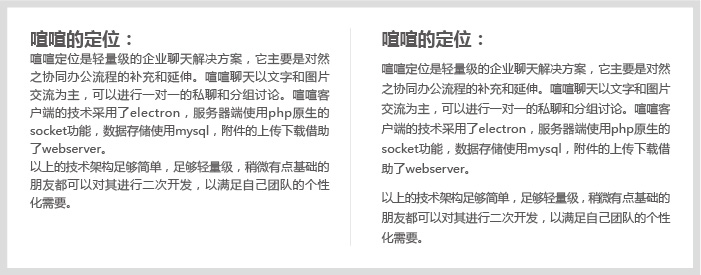
適當的留白空間可以影響用戶的視覺流,下面小編給大家舉個例子看看:

可以從上圖看出,文字段落之間不留白可讀性不高。右邊的標題和段落之間、行與行之間和段落與段落之間都留了一定的距離,所以整體會顯得更為整潔和可讀性高,這些在網站當中用Margin、Padding和Line-height可以來調整留白的大小。切記,行距大小不是越大越好,一定要適當。小編用蟬知,一般給客戶設置的段落行距都是1.5倍,標題與段落之間的留白大約在20px,大家可以作為參考。
3、區塊留白
區塊留白這個有點類似上面的文字段落留白,在網頁當中,每個區塊與區塊之間也要適當的留白,而這個留白主要還是體現在Margin和Padding上。如果取消兩個區塊的Margin和Padding,那兩個區塊的內容會聚集在一起,這樣不利于觀者去區分區塊之間的關系,也不利于閱讀。所以一般我們在給網站做界面的時候,都會設置一定的間距,就像蟬知系統中默認的間距是7px,當然,這個間距的大小都是可以調整的,看你怎么去設計這個頁面和頁面的整體風格是否和諧而定。

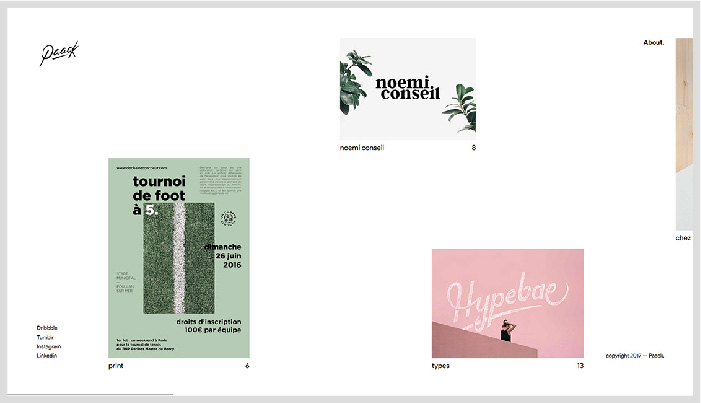
不同的留白可以區分不同的區塊和同一區塊之間的層次。留白能夠增加或者降低元素的易見性。元素周圍留白越多,越能醒目突出。

Paack藝術總監設計這個網站的首頁就是明顯的區塊留白,各個主體突出且頁面活潑生動。
4、布局留白
布局留白不難理解,正常情況下,網站會有一個寬度限制,一般寬屏模式下,有些網站的頭部和幻燈片設計是百分百的寬度,但是幻燈片下的主體內容,可以給設定一個固定的寬度大小且居中顯示,這樣主體部分兩側留出一定的空白區域,這就是布局留白。


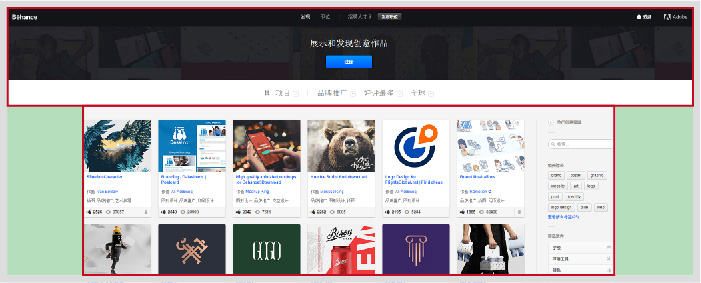
用京東和behance的網站來給大家分析,可以看到兩邊綠色空出來的這些就是布局的留白設計。
Behance是頭部部分做了百分百的寬度,下面的內容才做了一定的寬度限制,使得布局上有對比。而京東的頁面就從頭部到下面的主體部分都是做了一個寬度限制。不管是哪種布局設計,都是為了給兩邊留出一定的寬度,益于觀者視線區域集中停留,也有利于瀏覽。
當然,現在也有很多網站打破常規,布局的兩邊不留白,而將布局留白體現在其他細微的地方。

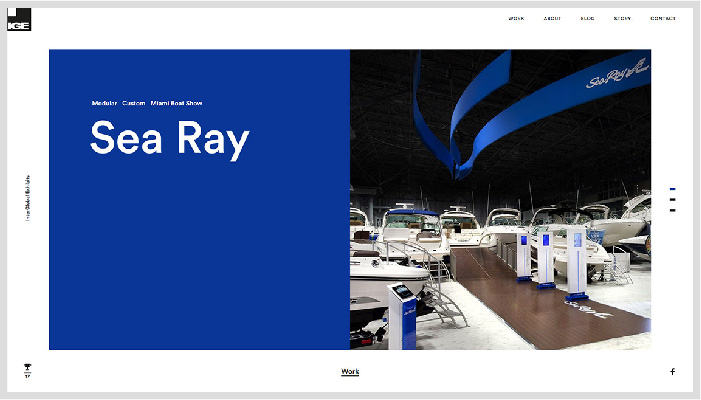
IGE定制展臺設計這個界面的設計體現了很多留白的地方,比如下面主體部分四周的留白。這也是布局上的一種留白體現。善用網頁當中的各種留白,可以更能突出品牌內容、提升可讀性與易讀性、從而展現出網站強大的影響力。
俗話說“少即是多”,這是留白的真諦,當然,前提是你需要很好的運用留白。
適當的留白可以達到更平衡的布局,元素更清晰的呈遞效果,更能吸引用戶注意。
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務