2015-8-24 博博
藍(lán)藍(lán)設(shè)計(jì)( www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

編者按:讓網(wǎng)站布局創(chuàng)意爆棚!互聯(lián)網(wǎng)變化千千萬,排版模式不離其宗,但總有些非同尋常的布局創(chuàng)意驚艷到我們,它們也最有可能風(fēng)靡2015年,今天@十萬個(gè)為什麼同學(xué)總結(jié)了即將流行的四種排版趨勢(shì),一起跟上來吧!
2015即將流行的設(shè)計(jì)趨勢(shì):
近十年來,互聯(lián)網(wǎng)已經(jīng)發(fā)生了翻天覆地的變化,然而它其實(shí)一點(diǎn)也沒變。如果看看10年前,我們會(huì)發(fā)現(xiàn)大批網(wǎng)站都有一套通行的排版模式。頁頭、頁腳、側(cè)邊欄和內(nèi)容區(qū)域,構(gòu)成了這種直截了當(dāng)?shù)牟季帧_@是人們預(yù)期中的網(wǎng)頁排版。同時(shí)期Macromedia Flash的興起,引領(lǐng)其他排版方式進(jìn)入了一個(gè)新的時(shí)代。布局不必再拘泥于固定格式。當(dāng)然,隨著FLASH的衰退,這種方式也稍稍淡出……我說稍稍,是因?yàn)樗缃裼志硗林貋砹恕?
假如你研究一個(gè)流行的作品集網(wǎng)站,里面展示了當(dāng)今的網(wǎng)頁設(shè)計(jì)。毫無疑問,你會(huì)注意到網(wǎng)頁的基本結(jié)構(gòu)千變?nèi)f化,根本沒有固定形態(tài)。它可以伸縮變化成任何所需的東西。我認(rèn)為這是響應(yīng)式網(wǎng)頁設(shè)計(jì)帶來的最棒的副產(chǎn)品。事實(shí)上,新的準(zhǔn)則,就是根本沒有固定準(zhǔn)則。
綜上所述,我們能觀察發(fā)現(xiàn)幾種重大的排版設(shè)計(jì)趨勢(shì),能夠代表我所理解的非常規(guī)布局。說它們非常規(guī),是因?yàn)樗鼈儾⒉粐?yán)格遵循某種準(zhǔn)則或既定體系。但這種趨勢(shì)的例子,即使沒有幾百,我也能找出幾十個(gè),歸入這幾類中。
本文中,你會(huì)看到有趣的非常規(guī)排版趨勢(shì)大雜燴,希望它能給你帶來啟發(fā),幫助你構(gòu)思網(wǎng)頁設(shè)計(jì)的基本結(jié)構(gòu)。我們這就深入了解一下……
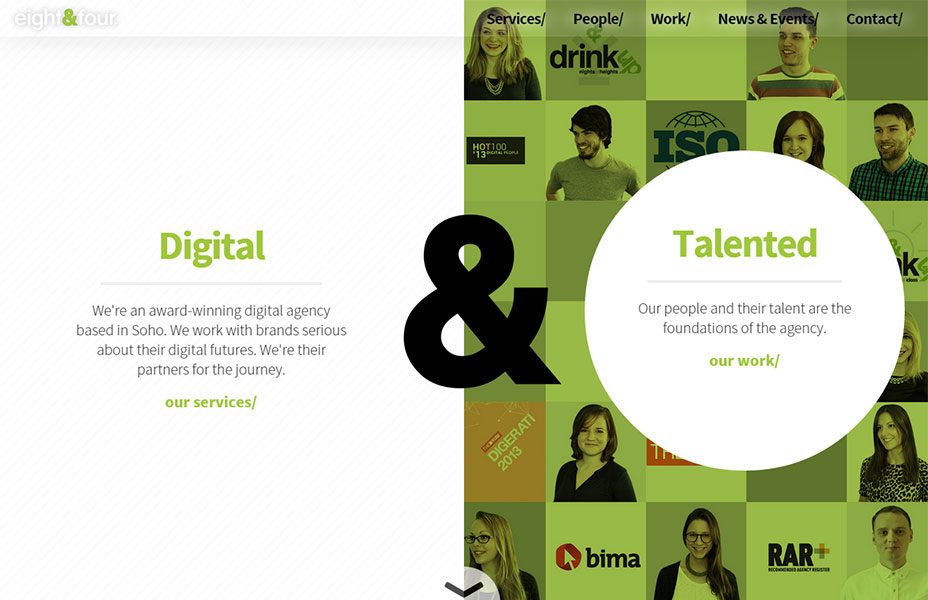
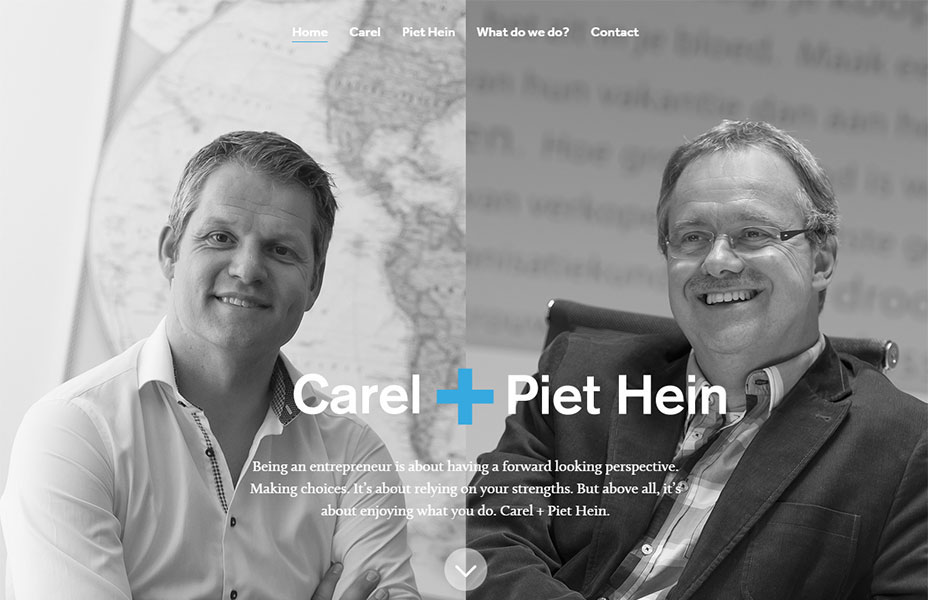
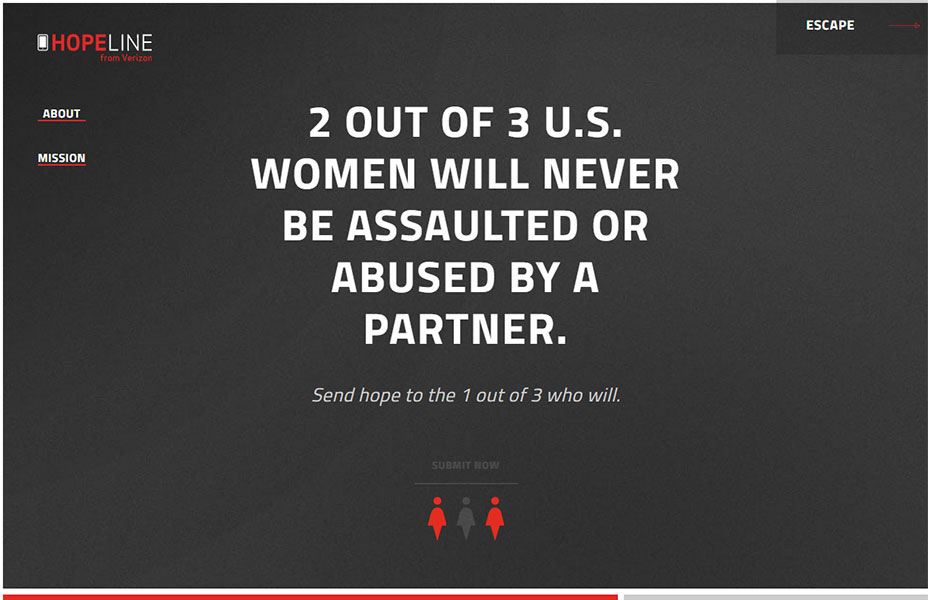
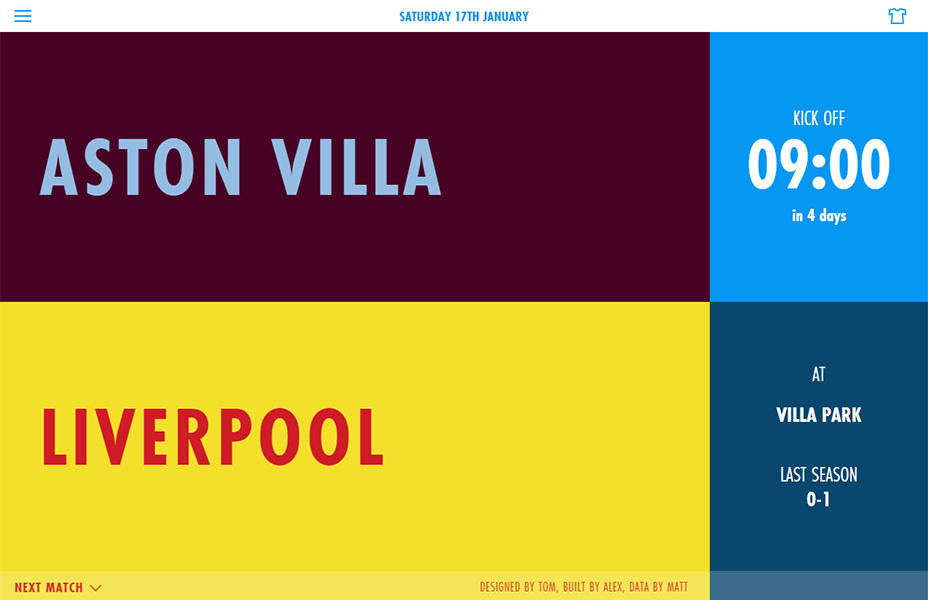
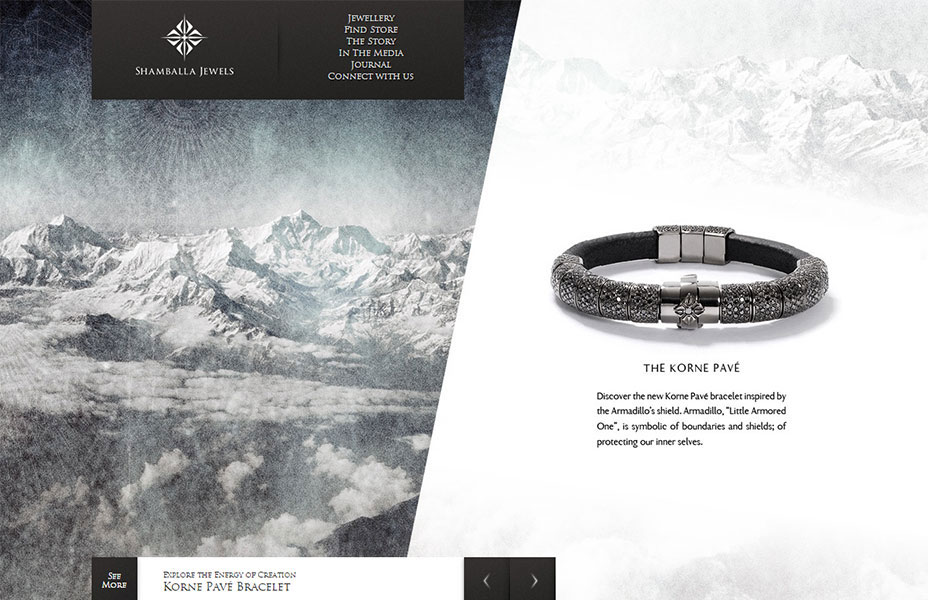
在這類中,我們精選的網(wǎng)站都用了垂直分隔線來分割屏幕。可能這么做有很多原因,通過研究大量此類案例,我發(fā)現(xiàn)主要有兩點(diǎn)。
原因之一,有時(shí)候在一套設(shè)計(jì)中,的確存在兩個(gè)同等重要的主體元素。網(wǎng)頁設(shè)計(jì)的通常方法,是按照重要性給內(nèi)容排序。然后重要性會(huì)體現(xiàn)在設(shè)計(jì)的層次和結(jié)構(gòu)上。但是假如你就是要推廣兩樣?xùn)|西呢?這種方式,可以讓你突出兩者,并讓用戶迅速在其中做出選擇。
原因之二,有時(shí)你要表現(xiàn)出一種重要的兩重性。以Eight and Four網(wǎng)站為例。他們?cè)诖艘磉_(dá)的是,他們的核心競(jìng)爭(zhēng)力來自植根數(shù)字領(lǐng)域,還有多才多藝的員工。這兩點(diǎn)成就了他們。通過屏幕分割來表現(xiàn)這一點(diǎn),是種令人愉快的方式。





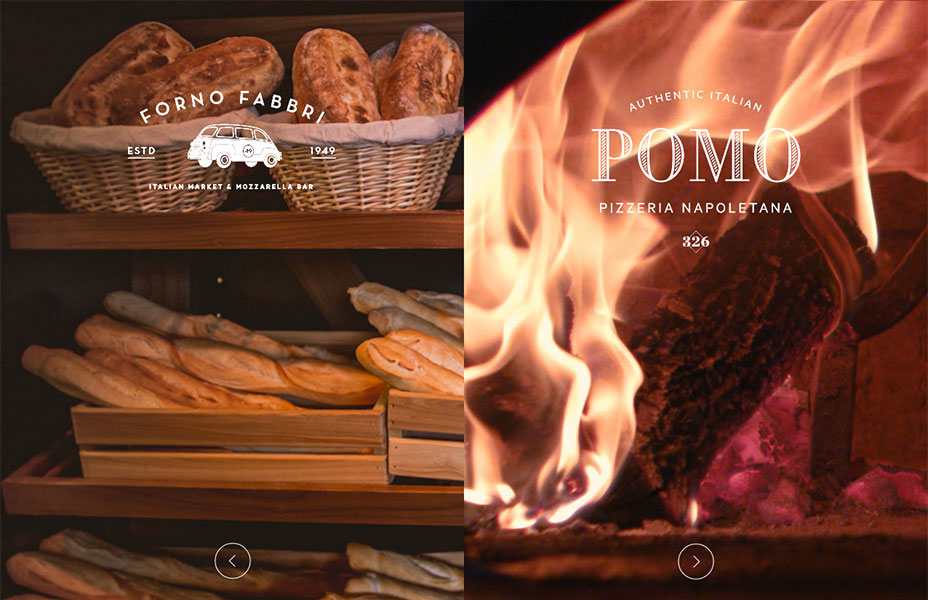
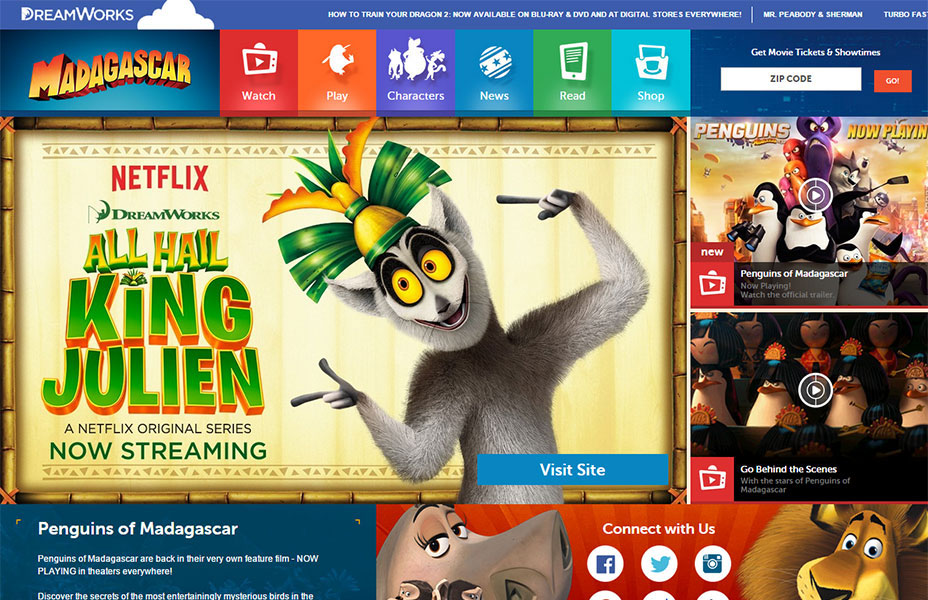
網(wǎng)頁設(shè)計(jì)中的主要元素之一,就是容器元素:方塊、邊框、形狀和所有類型的容器,用于將內(nèi)容從頁面中分離開。想象一個(gè)古板的頁頭,元素剛好容納其中,與內(nèi)容分隔開。如今的一項(xiàng)普遍趨勢(shì),就是去除所有這些額外的界面元素。
這是種極簡(jiǎn)主義的方式,但它更進(jìn)一步,帶來一些有趣的轉(zhuǎn)變。

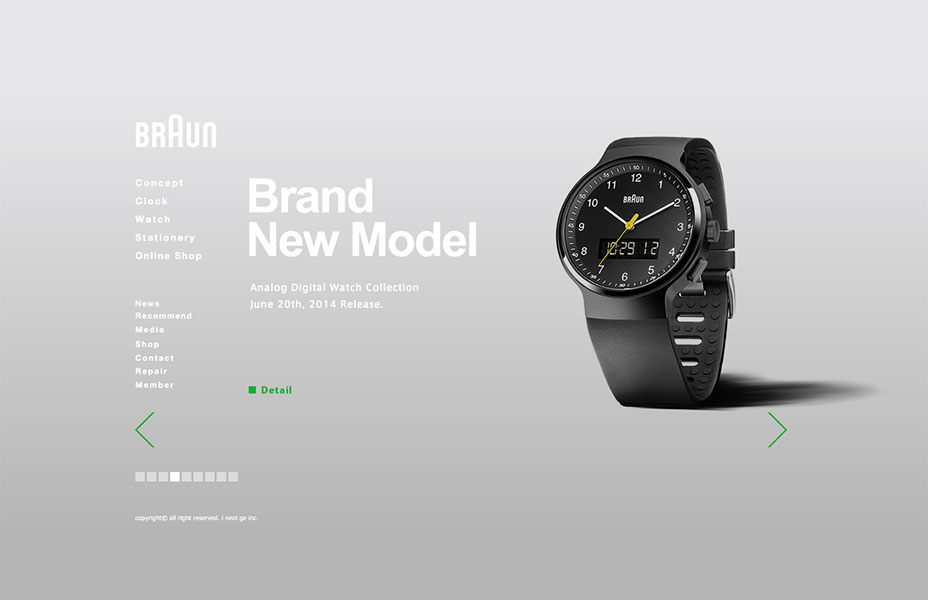
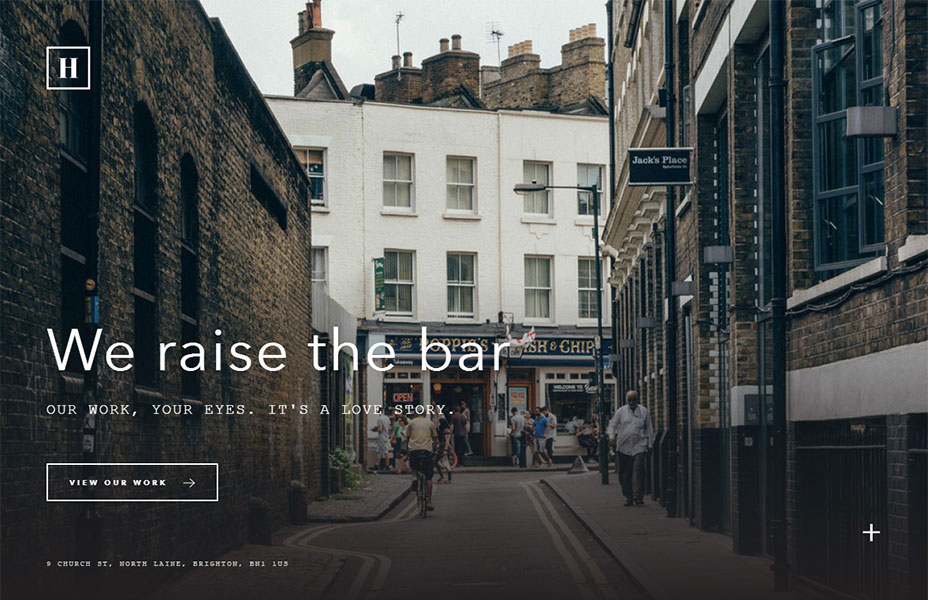
在這個(gè)例子中,他們把頁頭和頁尾的概念統(tǒng)統(tǒng)去掉了。反而更像一個(gè)交互式雜貨攤。從左向右的排列,就基本完成了內(nèi)容層次的排布,有助于讓排版更加直觀。用于分隔導(dǎo)航和內(nèi)容的界面就不需要了。取而代之的是漂亮的產(chǎn)品驚艷全場(chǎng)。

可以發(fā)現(xiàn),移除任何感官上的頁頭和頁尾后,內(nèi)容得到了極大的強(qiáng)調(diào)。你會(huì)先看到公司名稱,然后是關(guān)于他們經(jīng)營內(nèi)容(和場(chǎng)所)的清晰描述,而不是先看到頁頭。之后才是主導(dǎo)航。讓用戶瀏覽之前先重點(diǎn)強(qiáng)調(diào)品牌,這個(gè)方式太棒了!它造就了優(yōu)美的視覺流程。有趣的是,當(dāng)你滾動(dòng)頁面時(shí),頁頭和界面才出現(xiàn)。美觀且有效的排版,這種模式的運(yùn)用頗具啟迪性。



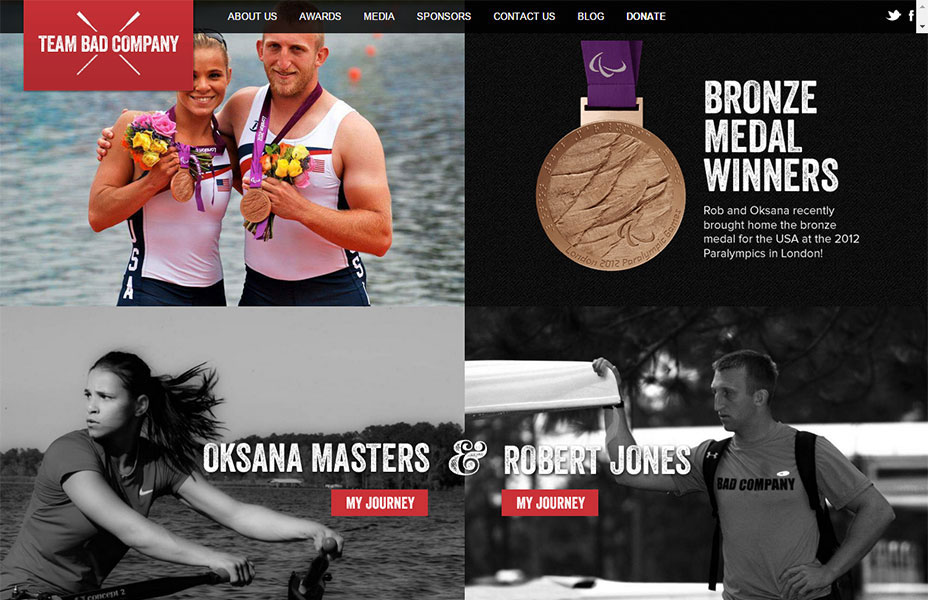
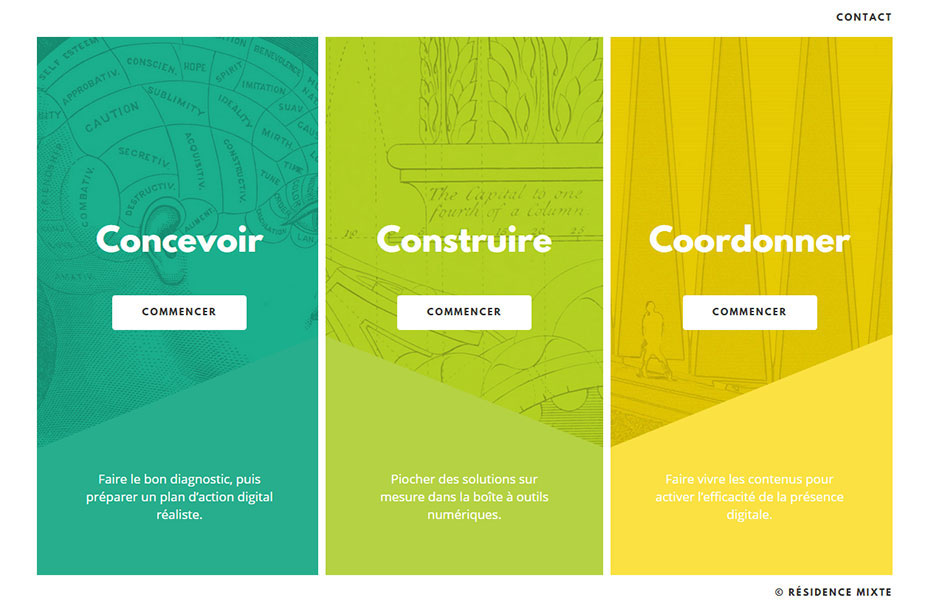
接下來這些排版方式,建立在模塊化或類似網(wǎng)格的結(jié)構(gòu)上。在這些設(shè)計(jì)中,每個(gè)模塊都力圖根據(jù)屏幕尺寸伸縮調(diào)整。實(shí)際上這并不是什么新的方式,不過響應(yīng)式網(wǎng)頁設(shè)計(jì)讓它變得更加有用。它暗示了一種自適應(yīng)布局模式,可以像搭積木一樣,由各種模塊組件創(chuàng)建而成。

這個(gè)案例完美地詮釋了這一點(diǎn)。整個(gè)設(shè)計(jì)都是響應(yīng)式的。隨著屏幕尺寸變化,每個(gè)模塊都改變尺寸來適應(yīng)空間。均勻劃分屏幕使得設(shè)計(jì)更易于適應(yīng)。他們還(在大屏幕尺寸中)引入一些元素來打破模塊界限的束縛,這是畫龍點(diǎn)睛之筆。

這個(gè)案例更加激進(jìn)。當(dāng)然,它也包含了模塊化的方式,讓他們能夠根據(jù)需要輕松增減內(nèi)容。但此處還有一個(gè)重要的設(shè)計(jì)元素在發(fā)揮作用,之前的案例是沒有的。模塊通過尺寸變化,來反映其重要程度和在各層級(jí)中的地位。這類模塊化的布局方式存在一種風(fēng)險(xiǎn),它使每樣?xùn)|西尺寸都相同,這意味著無法強(qiáng)調(diào)任何事物。相反,這個(gè)案例還是清晰地突出了主要元素。



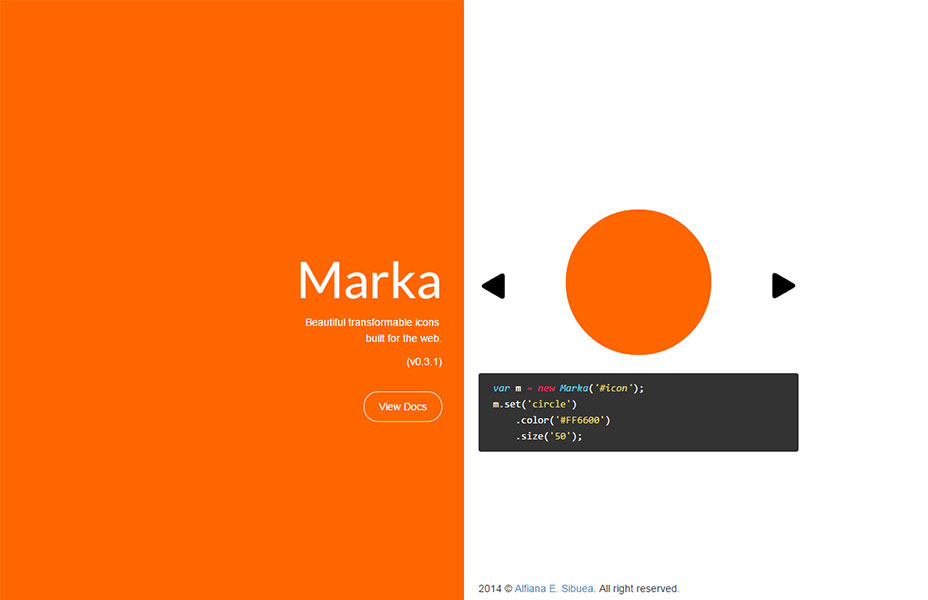
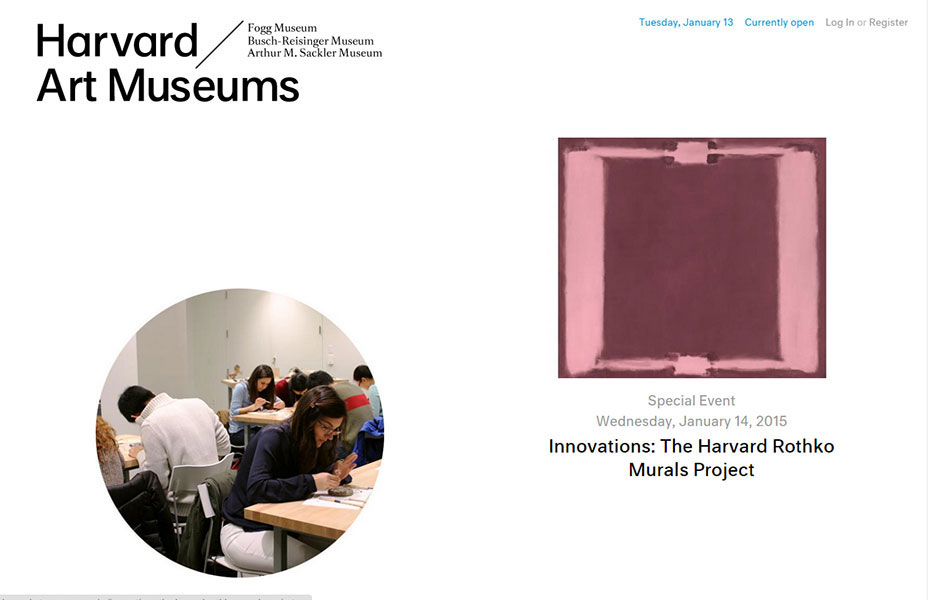
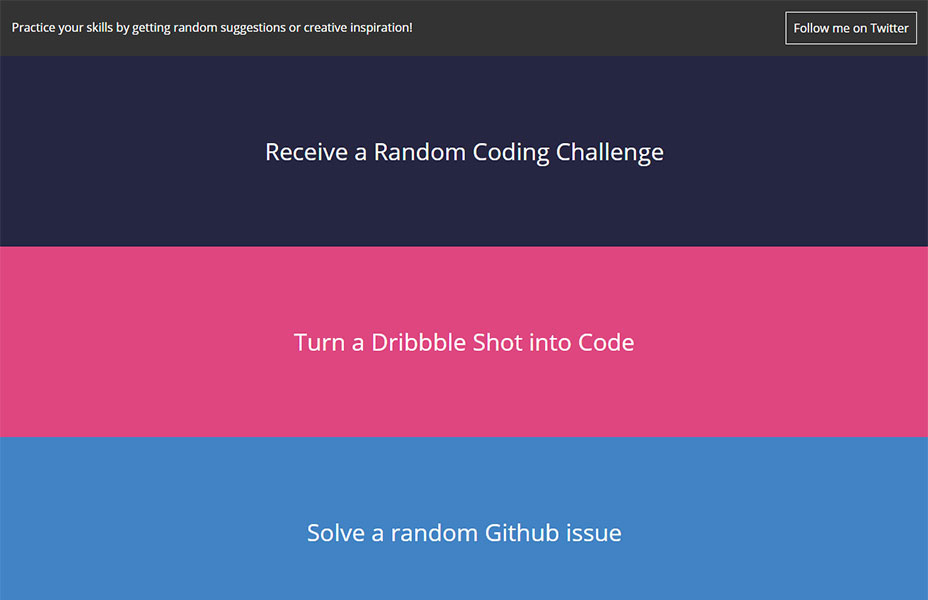
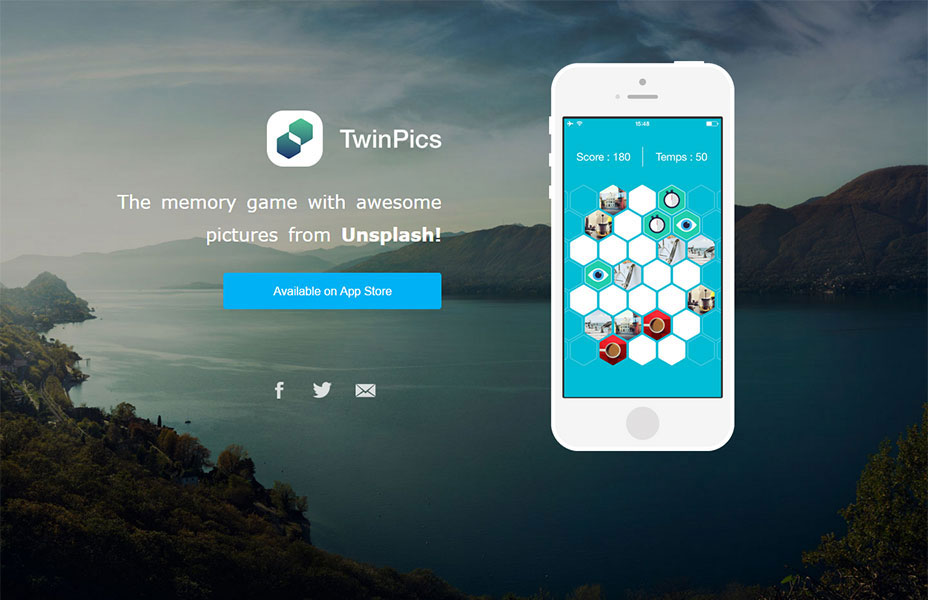
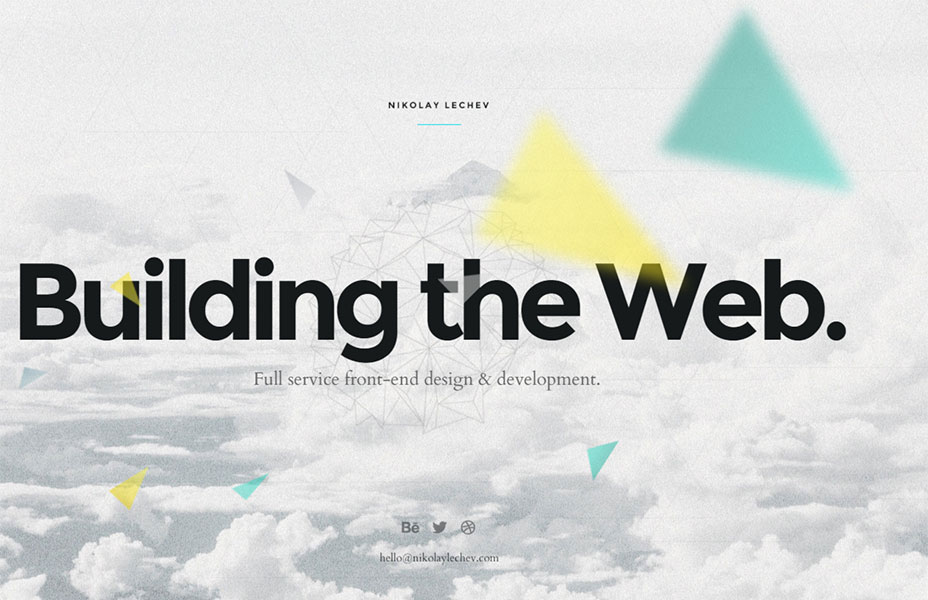
最后,還有一些網(wǎng)站采用這樣的方式,讓設(shè)計(jì)完全在一屏內(nèi)展現(xiàn)。這是響應(yīng)式設(shè)計(jì)的一個(gè)分支,因?yàn)樗鼤?huì)適應(yīng)屏幕尺寸。不過在這個(gè)絕佳案例中,整個(gè)設(shè)計(jì)的適應(yīng)方式完完全全吻合屏幕,沒有產(chǎn)生滾動(dòng)條。沒有滾動(dòng),意味著內(nèi)容必須極度聚焦,而且要建立清晰的內(nèi)容層次。我發(fā)現(xiàn)這些網(wǎng)站的聚焦能力和清晰程度,令人耳目一新。





雖然我把這幾種趨勢(shì)分開講,但其實(shí)他們都表現(xiàn)為積木塊的形式。這些積木可以通過很多不同方式組合。事實(shí)上,本文中展示的很多案例,都可以放在我們討論過的其他幾個(gè)分類中。現(xiàn)代網(wǎng)頁的布局如此多樣化,而且確實(shí)合乎使用,造就了如此激動(dòng)人心的互聯(lián)網(wǎng)媒體。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.73404.com.cn