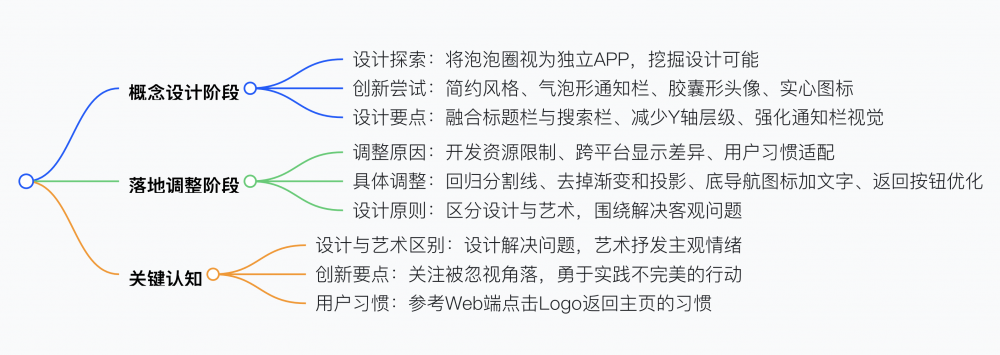
UI 設(shè)計(jì)思路應(yīng)先放飛概念探索多種可能,如將泡泡圈視為獨(dú)立 APP 進(jìn)行設(shè)計(jì),嘗試簡(jiǎn)約風(fēng)格、氣泡形通知欄、膠囊形頭像、實(shí)心圖標(biāo)等創(chuàng)新設(shè)計(jì),再結(jié)合實(shí)際落實(shí)到產(chǎn)品,比如因開發(fā)資源和屏幕顯示限制去掉漸變和彌散投影、回歸分割線和返回按鈕,同時(shí)要明確設(shè)計(jì)與藝術(shù)的區(qū)別,設(shè)計(jì)需圍繞客觀問題解決,概念稿后要提取可用點(diǎn)推動(dòng)落地,注重用戶習(xí)慣和跨平臺(tái)適配,像用愛奇藝 Logo 代替文字返回按鈕。


- 設(shè)計(jì)定位與創(chuàng)新方向
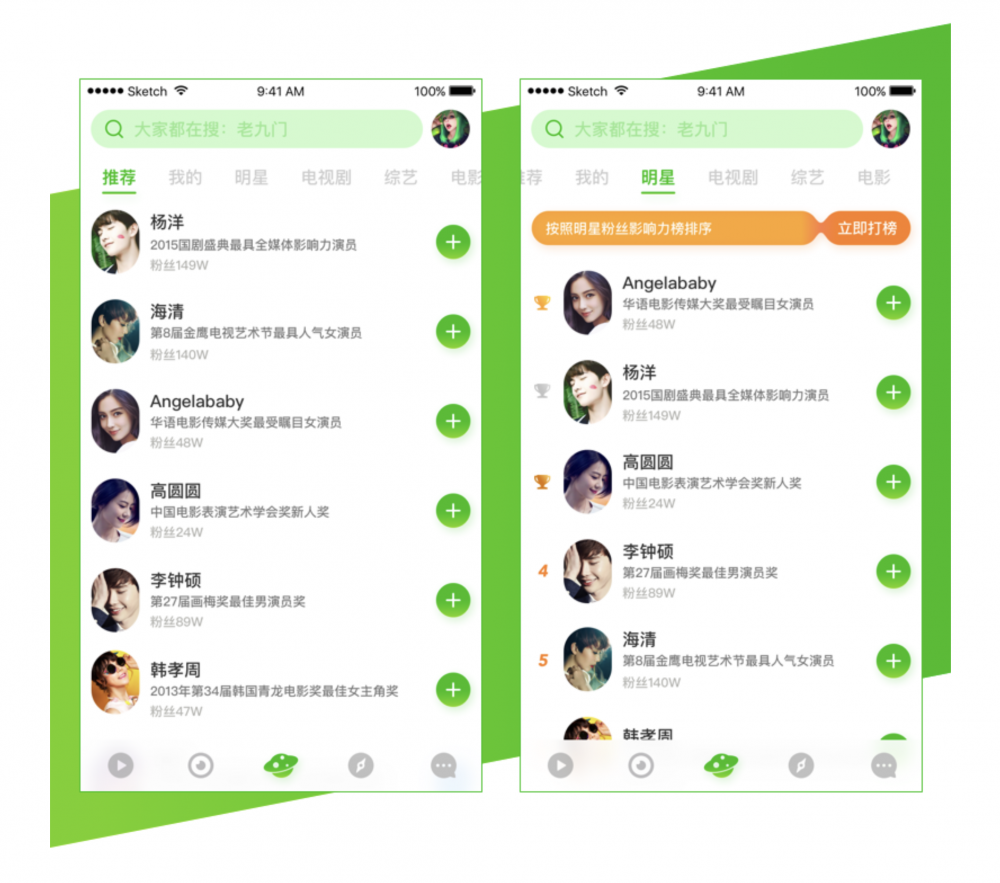
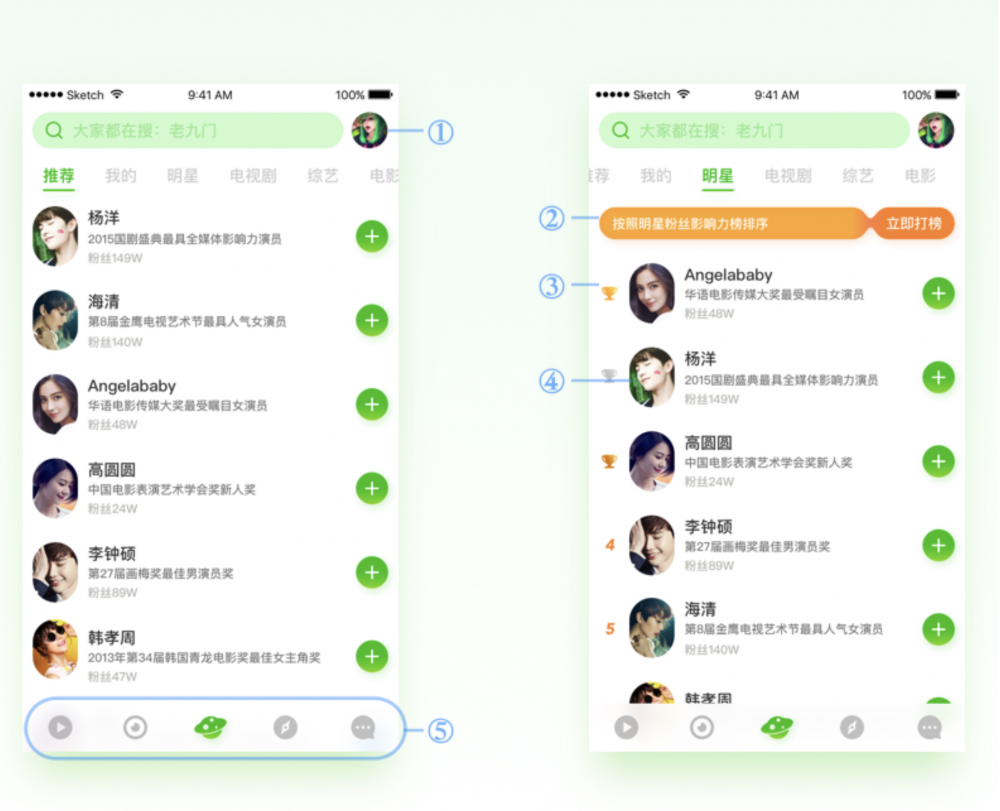
- 將泡泡圈視為獨(dú)立 APP 進(jìn)行設(shè)計(jì),去掉返回愛奇藝視頻的入口,挖掘更多設(shè)計(jì)可能性。
- 采用簡(jiǎn)約風(fēng)格,強(qiáng)化頁面內(nèi)容展示,優(yōu)化瀏覽體驗(yàn),如融合標(biāo)題欄與搜索欄,去掉分割線、Card 區(qū)間,通過間距區(qū)分信息,消除 Y 軸層級(jí)多的問題。

- 具體設(shè)計(jì)創(chuàng)新點(diǎn)
- 通知欄設(shè)計(jì):以兩個(gè)連接的氣泡形式展現(xiàn)通知欄和通知按鈕,增強(qiáng)視覺突出性。
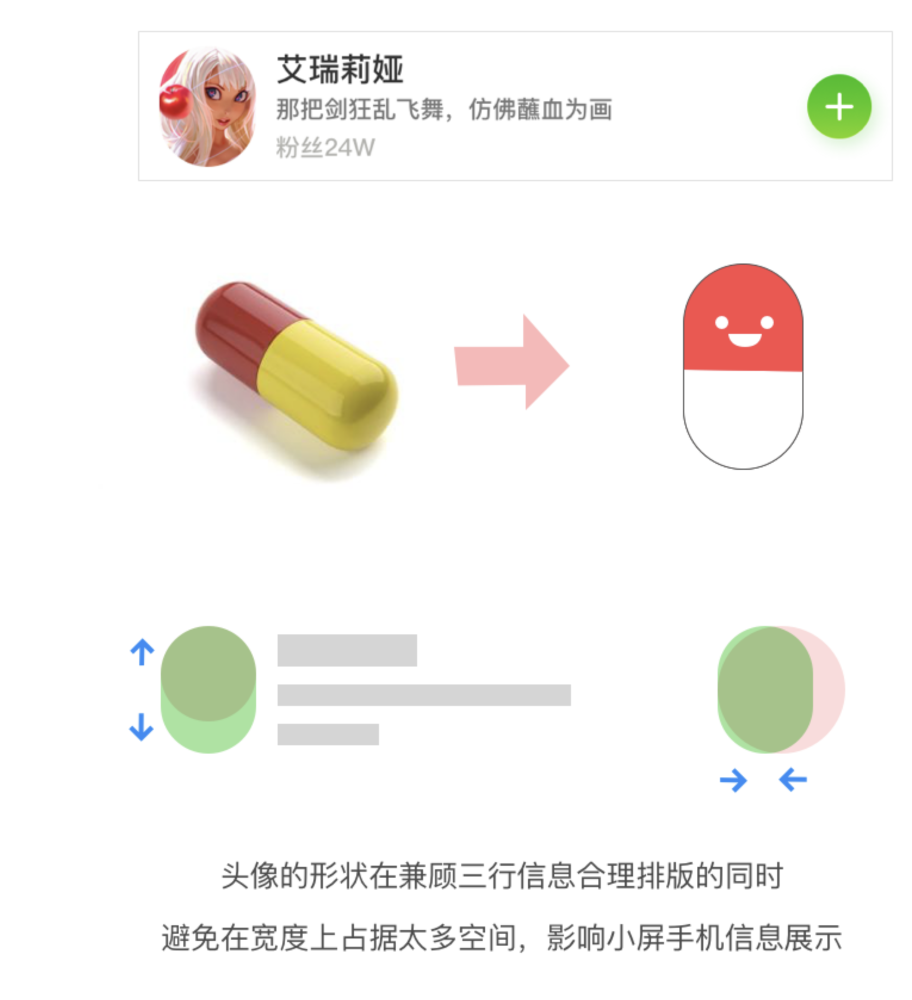
- 頭像形狀:首創(chuàng)膠囊形頭像,兼顧三行信息排版,避免小屏手機(jī)寬度占用過多空間。

- 圖標(biāo)選擇:采用實(shí)心圖標(biāo),依據(jù)國(guó)外設(shè)計(jì)師 Aubrey Johnson 的 25000 個(gè)圖標(biāo)識(shí)別實(shí)驗(yàn),實(shí)心圖標(biāo)更符合大眾審美且識(shí)別速度更快,如手機(jī) QQ 和 Apple Music 也改用實(shí)心圖標(biāo)。

- 信息展示:明星圈簡(jiǎn)介字段保留,布局與推薦頁一致;明星標(biāo)簽頁將排序信息放列表左側(cè),不外露影響力分值等與排名相關(guān)信息,營(yíng)造榜單氛圍。
- 調(diào)整的關(guān)鍵因素
- 開發(fā)實(shí)現(xiàn)限制:iOS 和安卓對(duì)彌散投影實(shí)現(xiàn)效果不理想,部分軟件需切圖實(shí)現(xiàn),快節(jié)奏項(xiàng)目開發(fā)資源不足時(shí)避免使用。
- 跨平臺(tái)顯示差異:安卓平臺(tái)手機(jī)屏幕質(zhì)量千差萬別,放棄漸變色設(shè)計(jì)。
- 用戶習(xí)慣適配:用戶常誤點(diǎn)首頁上方返回按鈕,基于 Web 端點(diǎn)擊網(wǎng)站 Logo 返回主頁的習(xí)慣,嘗試用愛奇藝 Logo 代替文字返回按鈕。
- 具體調(diào)整內(nèi)容
| 調(diào)整項(xiàng) | 調(diào)整前 | 調(diào)整后 |
|------|------|------|
| 分割線 | 去掉 | 回歸,保留頁面頂部和底部?jī)蓷l,將頁面分為三塊簡(jiǎn)化布局 |
| 漸變和投影 | 使用漸變和彌散投影 | 去掉漸變和彌散投影 |
| 底導(dǎo)航圖標(biāo) | 無文字說明 | 底部追加文字說明 |
| 返回按鈕 | 文字返回 | 嘗試用愛奇藝 Logo 代替 |
- 設(shè)計(jì)與藝術(shù)的本質(zhì)區(qū)別
- 藝術(shù)圍繞主觀情緒,抒發(fā)自我;設(shè)計(jì)圍繞客觀問題,解決問題。概念稿階段設(shè)計(jì)師像藝術(shù)家可隨心所欲,但需最終落地解決實(shí)際問題。
- 創(chuàng)新與實(shí)踐的關(guān)系
- 創(chuàng)新隱藏在被忽視角落,如跨平臺(tái)操作習(xí)慣的嘗試,雖有實(shí)驗(yàn)性但可能成為開拓者。大膽行動(dòng)很少完美,但不完美的行動(dòng)勝過完美的空想。
- 概念設(shè)計(jì)階段有哪些關(guān)鍵的創(chuàng)新嘗試?
- 答案:概念設(shè)計(jì)階段將泡泡圈視為獨(dú)立 APP,去掉返回愛奇藝視頻入口;采用簡(jiǎn)約風(fēng)格,融合標(biāo)題欄與搜索欄,去掉分割線和 Card 區(qū)間;通知欄以兩個(gè)連接的氣泡形式展現(xiàn);首創(chuàng)膠囊形頭像;采用實(shí)心圖標(biāo),這些創(chuàng)新嘗試旨在優(yōu)化瀏覽體驗(yàn)和視覺效果。
- 落地階段為什么要去掉漸變和彌散投影?
- 答案:因?yàn)?iOS 和安卓對(duì)彌散投影的實(shí)現(xiàn)效果都很不理想,部分軟件需通過切圖實(shí)現(xiàn)陰影效果,在快節(jié)奏項(xiàng)目且開發(fā)資源不充足的情況下不適合嘗試;同時(shí)考慮安卓平臺(tái)手機(jī)屏幕質(zhì)量千差萬別,漸變色顯示效果難以統(tǒng)一,所以落地階段去掉了漸變和彌散投影。
- 設(shè)計(jì)與藝術(shù)的核心區(qū)別是什么?
- 答案:設(shè)計(jì)的核心是圍繞客觀問題解決問題,而藝術(shù)的核心是圍繞主觀情緒抒發(fā)自我。在概念稿階段設(shè)計(jì)師雖可像藝術(shù)家一樣隨心所欲,但最終設(shè)計(jì)需落實(shí)到解決實(shí)際問題,不能僅追求酷炫而不考慮實(shí)用性。
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.73404.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.73404.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。

 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.73404.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.73404.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。