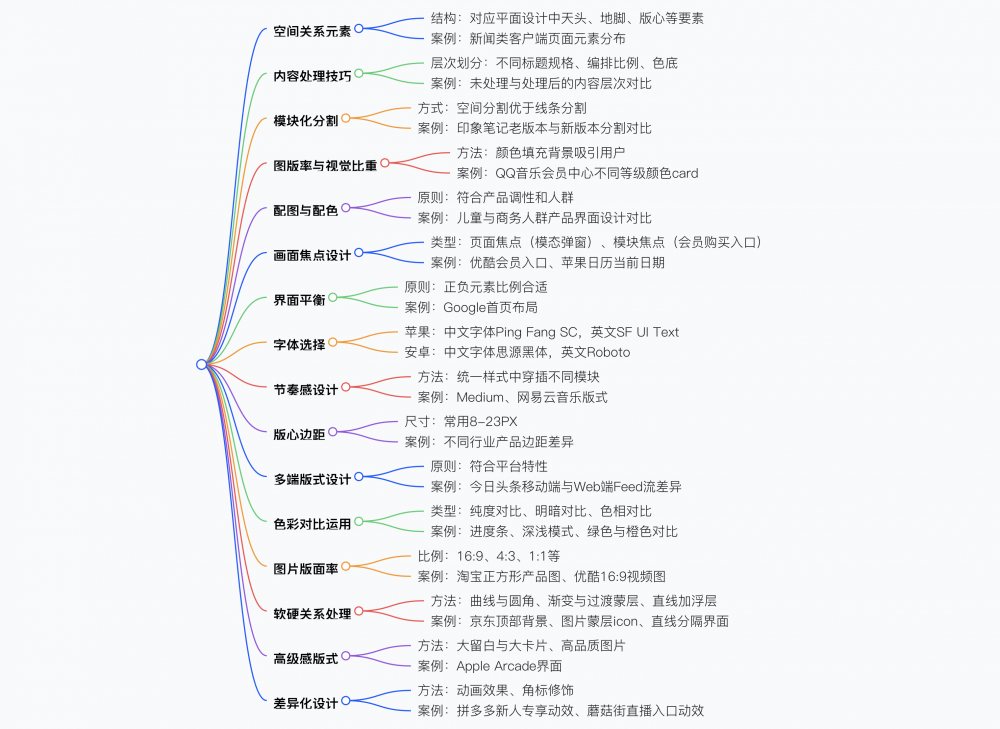
UI 界面版式設計的實用技巧,包括運用平面設計結構理解界面空間元素分布,通過不同標題規(guī)格等處理內(nèi)容過多問題,采用空間分割替代線條分割,利用顏色填充背景改變圖版率,根據(jù)產(chǎn)品調(diào)性選擇配圖及配色,通過模態(tài)彈窗等突出畫面焦點,注重界面平衡,選擇合適字體(蘋果常用 Ping Fang SC、SF UI Text 等,安卓常用思源黑體、Roboto 等),設計有節(jié)奏感的版式,參考常用版心邊距(8-23PX),考慮多端平臺特性進行版式設計,運用純度、色相對比等色彩對比手法,有效利用 16:9 等圖片版面率,通過曲線與圓角等處理版式軟硬關系,利用大留白與大卡片營造 “高級感”,采用增加動畫效果等差異化設計方法。

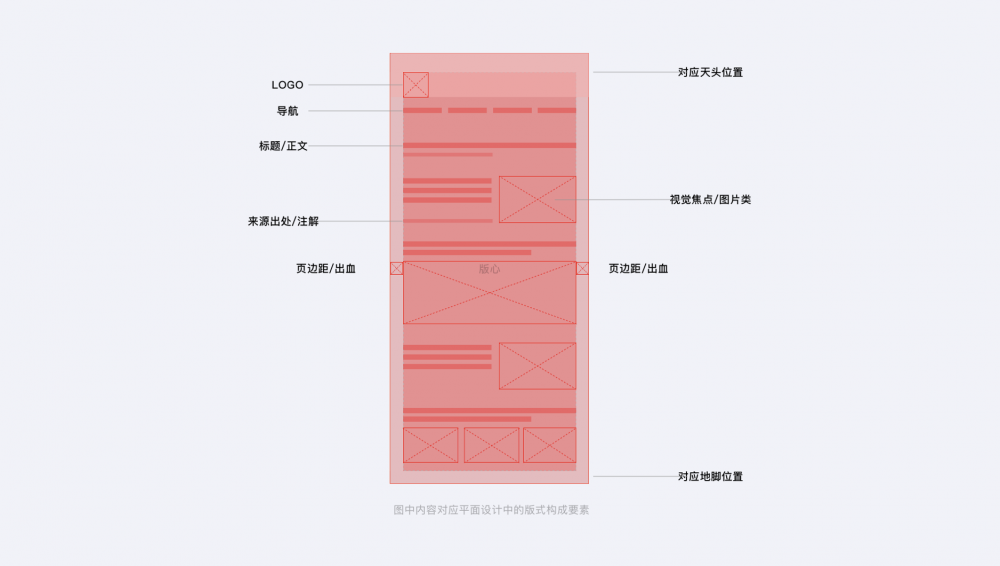
- 空間關系元素:運用平面設計中的天頭(LOGO、導航)、版心(標題 / 正文、視覺焦點)、地腳(來源出處)等結構思考 UI 界面布局,如新聞類客戶端頁面元素對應分布。

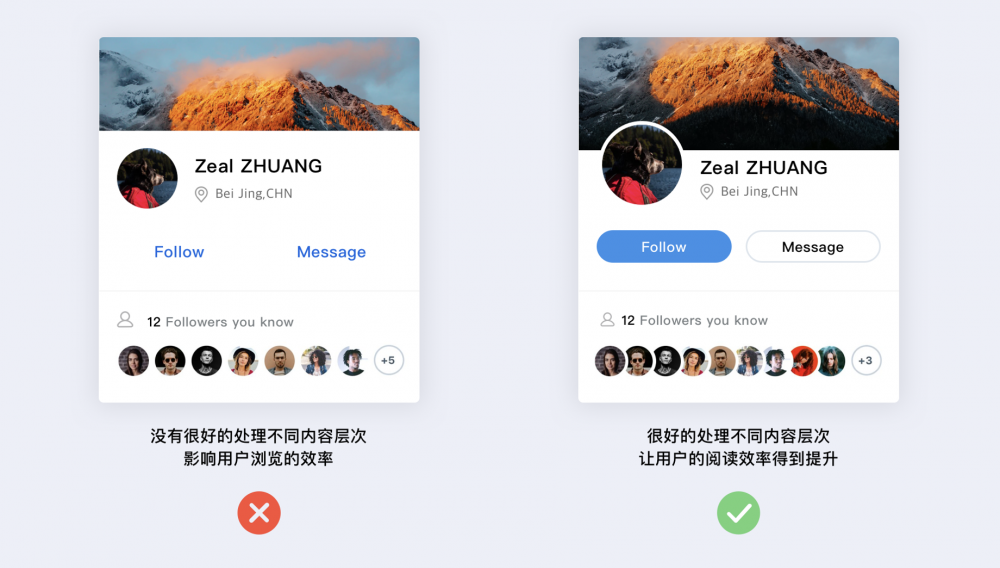
- 內(nèi)容過多處理:采用不同標題規(guī)格、編排比例或色底劃分層次,提升閱讀效率,如未處理與處理后的內(nèi)容層次對比案例。

- 模塊化分割:空間分割比線條分割給人更輕松的閱讀感受,如印象筆記老版本(線性分割)與新版本(卡片空間分割)對比。

- 圖版率與視覺比重:通過顏色填充背景改變界面專屬比重,引導視覺,如 QQ 音樂會員中心不同等級對應不同顏色 card。

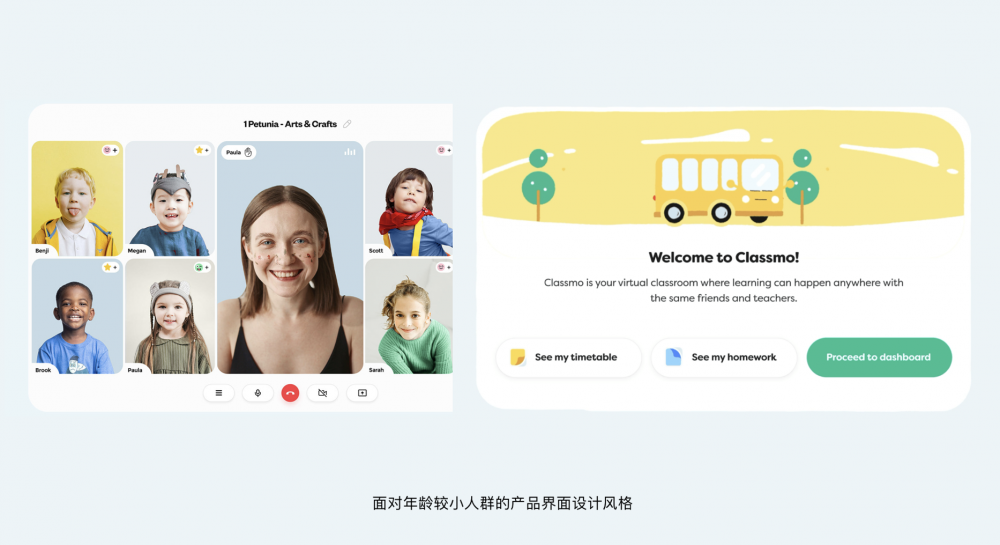
- 配圖與配色:根據(jù)產(chǎn)品調(diào)性和對象人群選擇,如面向兒童的產(chǎn)品界面風格與面向職業(yè)商務人群的界面風格差異。

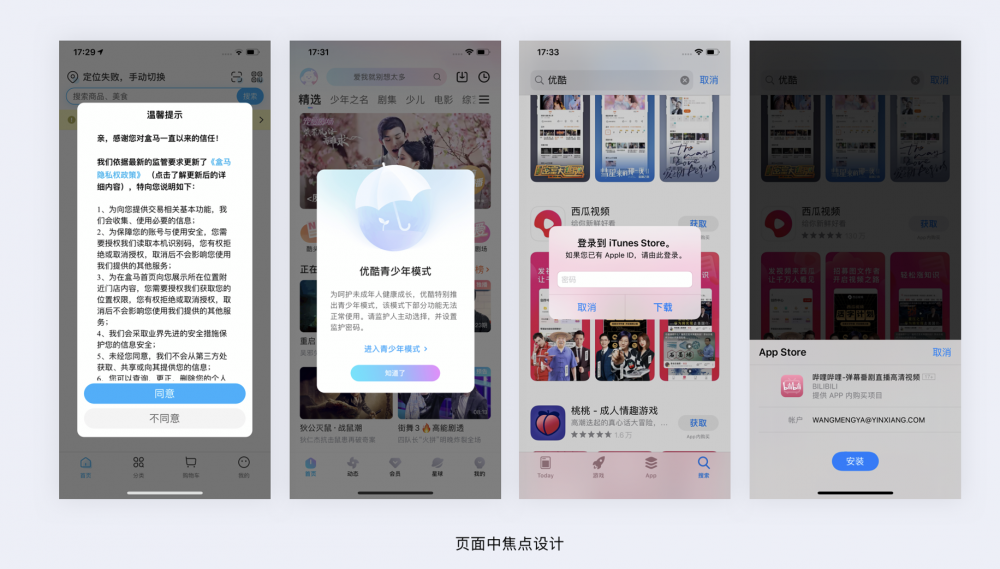
- 畫面焦點
- 頁面焦點:采用模態(tài)彈窗等不可忽視的方式,如盒馬隱私政策彈窗。
- 模塊焦點:用色彩傾向性突出重要入口,如優(yōu)酷會員購買入口;用選中態(tài)突出,如蘋果日歷當前日期紅色選中態(tài)。

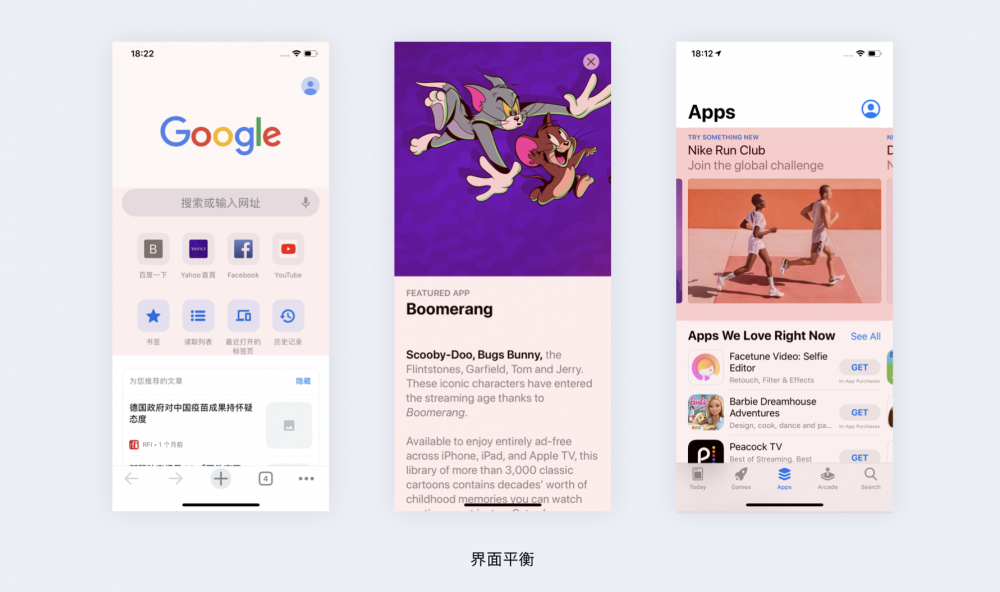
- 界面平衡:確保正負元素比例合適,如 Google 首頁布局給人穩(wěn)定平衡感。

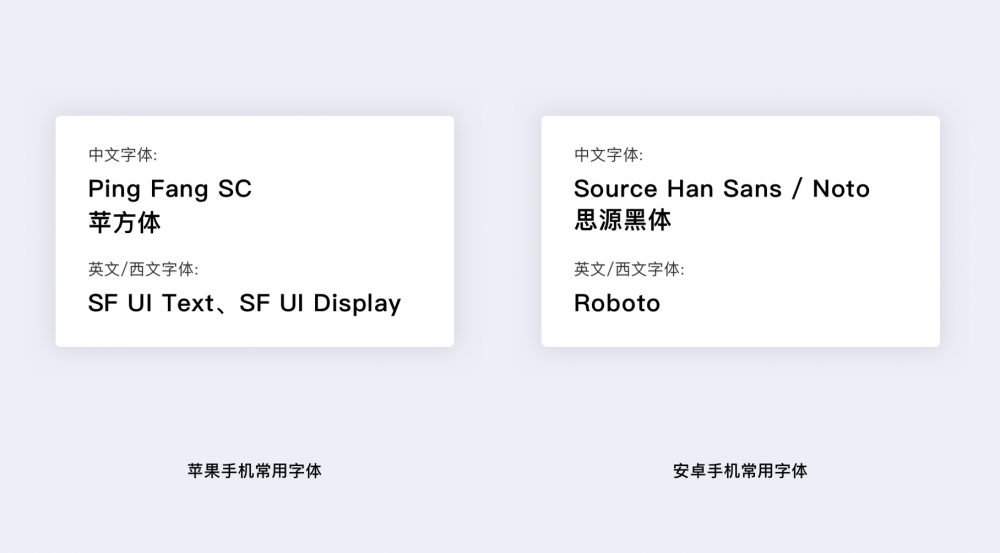
- 字體選擇
| 平臺 | 中文字體 | 英文 / 西文字體 |
|----|----|----|
| 蘋果 | Ping Fang SC(蘋方體)|SF UI Text、SF UI Display|
| 安卓 | Source Han Sans / Noto(思源黑體)|Roboto|

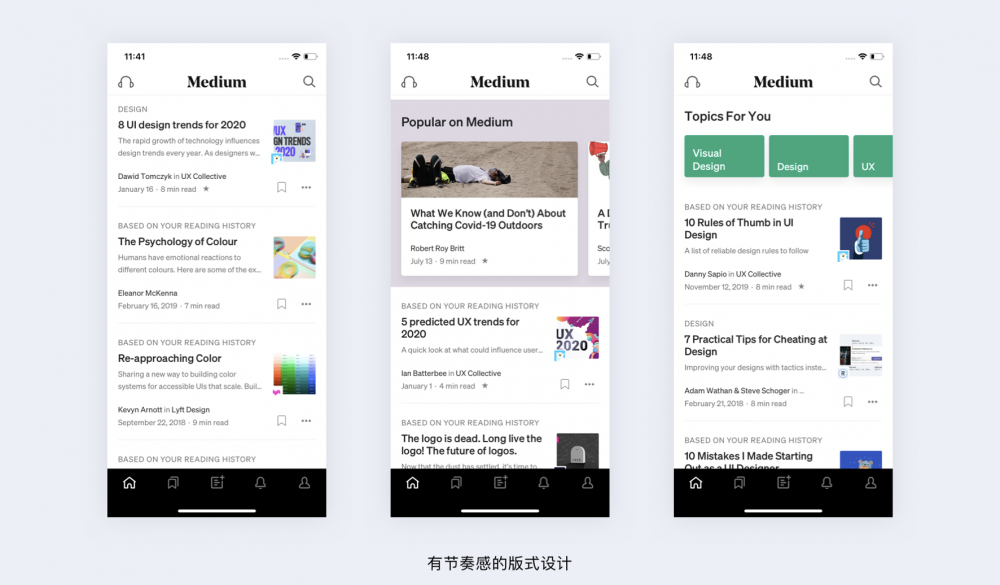
- 節(jié)奏感設計:在統(tǒng)一樣式中穿插不同模塊,如 Medium、網(wǎng)易云音樂的版式設計。

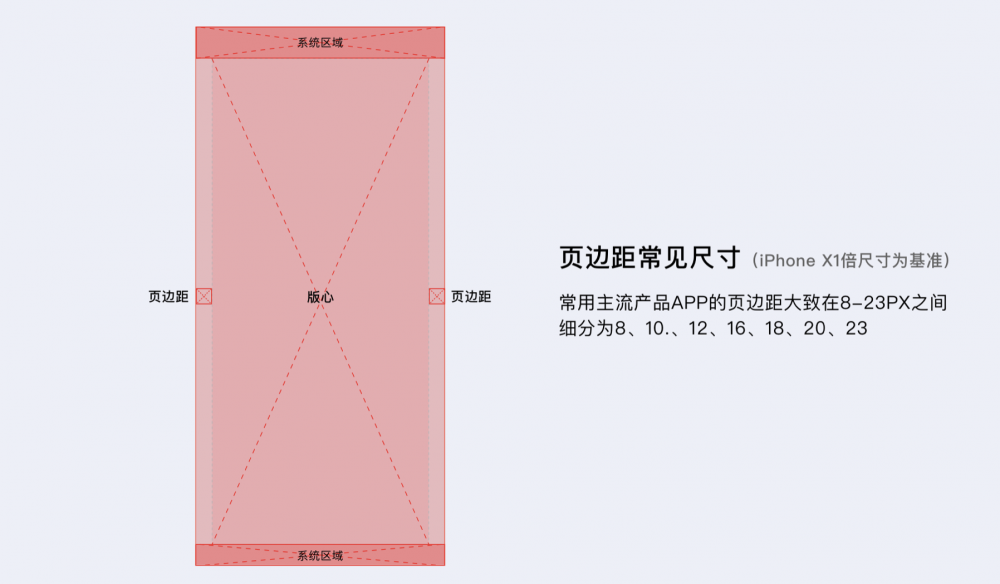
- 版心邊距:常用尺寸 8-23PX(以 iPhone X1 倍尺寸為基準),內(nèi)容多的文字類和購物類產(chǎn)品邊距較小,圖片、視頻類產(chǎn)品邊距較大。

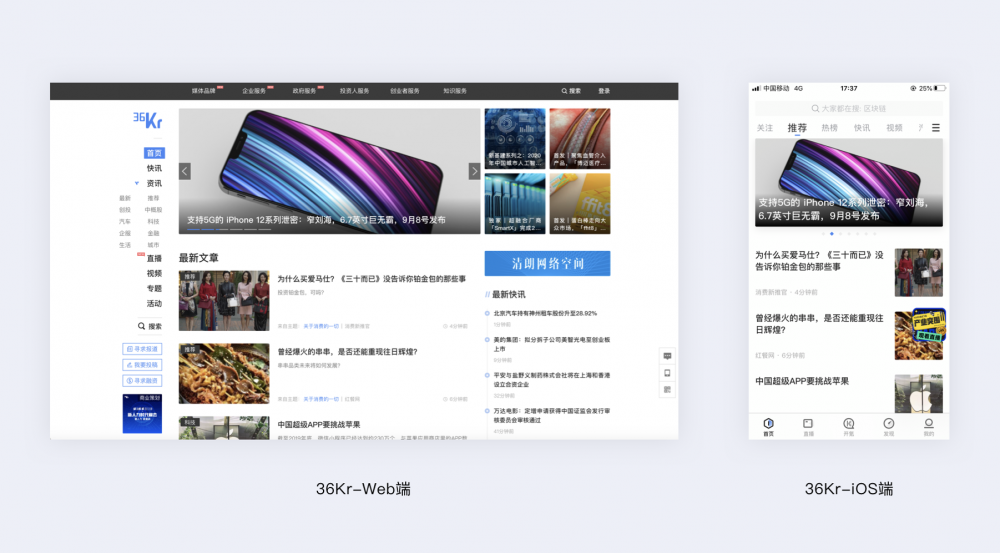
- 多端思維版式:根據(jù)平臺特性設計,如今日頭條移動端以文字標題為主,Web 端圖片較大可更好發(fā)揮作用。

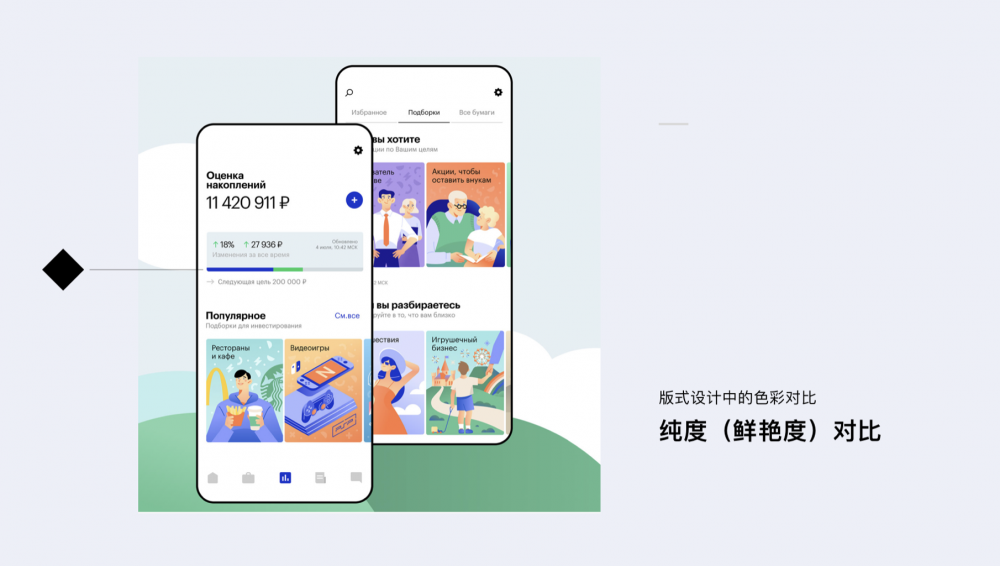
- 色彩對比運用
- 純度對比:如進度條用低純度與高純度色彩形成層次反差。
- 明暗對比:如界面深淺模式通過明度對比表現(xiàn)層次感。
- 色相對比:如綠色背景中用橙色作為強引導入口。

- 圖片版面率:有效利用 16:9(優(yōu)酷視頻)、1:1(淘寶產(chǎn)品圖)等比例,適配產(chǎn)品特點。
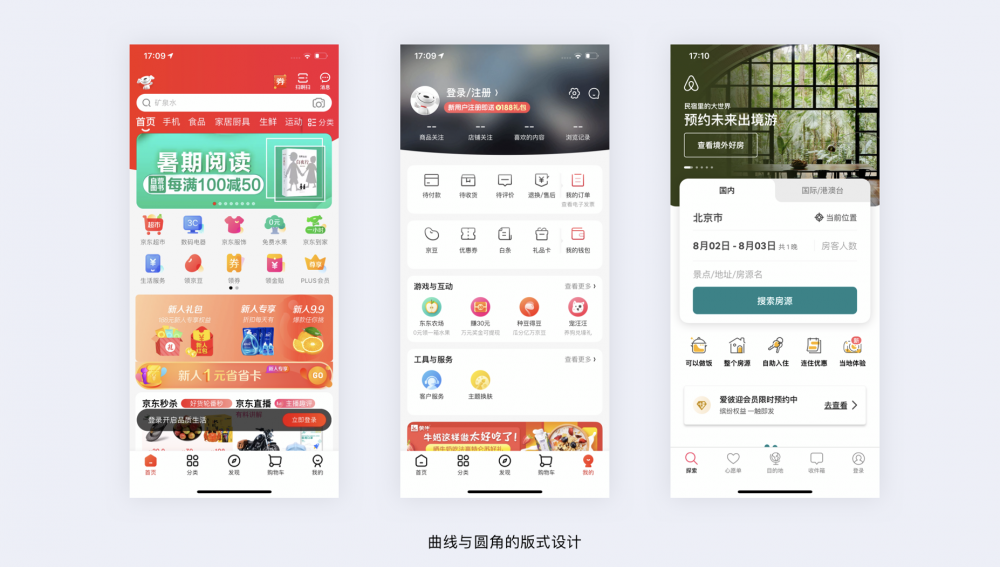
- 軟硬關系處理
- 曲線與圓角:如京東頂部背景用弧度線條讓界面柔和。
- 漸變與過渡蒙層:如圖片上增加蒙層后添加 icon,兼顧功能與美觀。
- 直線加浮層:用直線分割界面,給人剛硬感受。

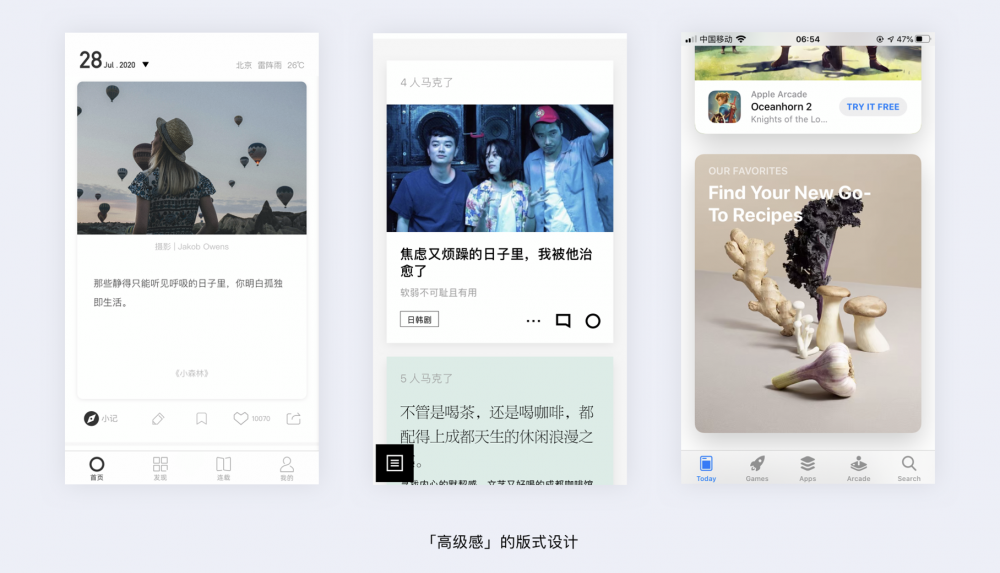
- 高級感版式:利用大留白、大卡片、高品質圖片,如 Apple Arcade 界面。
- 差異化設計:增加動畫效果或角標,如拼多多新人專享處紅包動效、蘑菇街直播入口頭像動效。

- 在 UI 界面版式設計中,如何處理內(nèi)容過多的情況?
- 答案:為了讓閱讀更有效,可以采用不同標題規(guī)格、不同編排比例或不同色底進行層次上的劃分,這樣能清晰區(qū)分內(nèi)容層級,提升用戶瀏覽效率,如案例中未處理與處理后的內(nèi)容層次對比,處理后用戶閱讀效率得到明顯提升。
- 多端版式設計需要注意哪些要點?
- 答案:多端版式設計要符合平臺特性。例如移動端更多以文字標題吸引視線,因手機端圖片顯示較小、清晰度不足;而 Web 端圖片較大,能更好發(fā)揮作用,且因呈現(xiàn)空間大,標題短時若按移動端結構會產(chǎn)生空白,影響視覺連貫,如今日頭條移動端與 Web 端 Feed 流版式的差異設計。
- 色彩對比在版式設計中有哪些具體運用方式?
- 答案:色彩對比主要包含三種常用方式。純度對比,如進度條部分采用低純度和高純度色彩制造對比形成層次反差;明暗對比,如界面主背景通過白色與黑色的明度對比表現(xiàn)層次感,很多產(chǎn)品適配的深色模式也是基于此;色相對比,如整體界面以綠色為基本色,用橙色形成強烈對比作為強引導入口。
 蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。
蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。

 蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。
蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。