2025-4-23 藍藍設計的小編
B端表單標簽的對齊方式對用戶體驗和界面設計至關重要。本文深入探討了不同表單標簽對齊方式的優劣勢及適用場景,包括行內標簽、頂標簽、左標簽文字右對齊和左標簽文字左對齊等,幫助設計師在實際工作中做出最佳選擇,提升表單填寫效率和用戶體驗。

表單作為B端系統最常見的組件之一,一些常見的do、don’t想必大家已經十分熟。今天我們嘮一嘮【表單標簽】這個細節。
在一些成熟的組件庫中,大都提供了上下布局的頂標簽、左右布局的左標簽等樣式可供選擇。左標簽樣式,在不同的產品中,又存在標簽文字左對齊、右對齊的情況,那它們之間差異在哪呢?如何選擇呢?
最近工作中,正好在梳理相關的規范,于是把自己的一些思考及處理經驗整理了一下,分享出來~
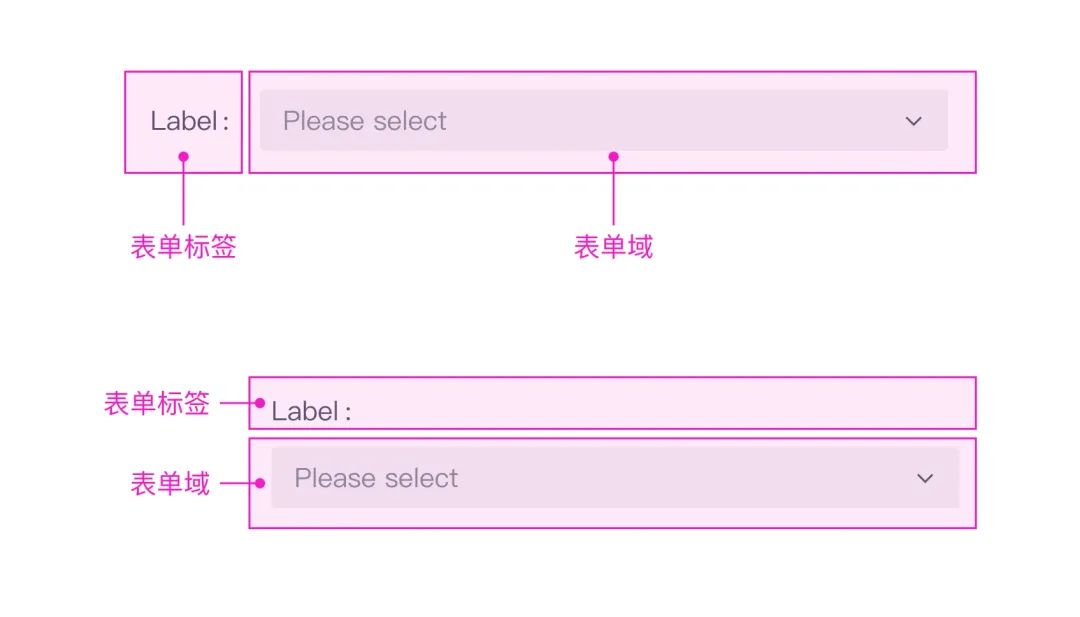
先對齊一下語言:表單標簽、表單域。

會從這幾個維度進行比較,放一個簡易版表格,下文細說。


優勢:
劣勢:
用戶操作阻塞:如輸入框聚焦,輸入內容時,行內標簽隱藏,用戶操作會受阻。
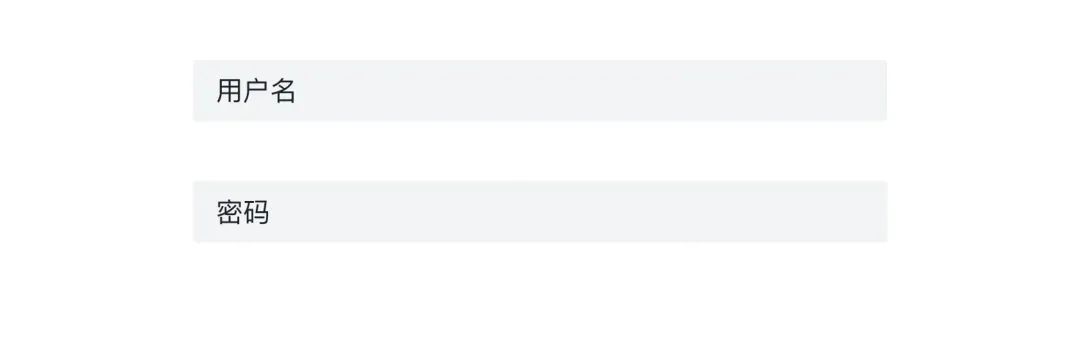
使用場景:
一般用于用戶心智已經十分成熟的頁面,比如登錄頁、注冊頁等。
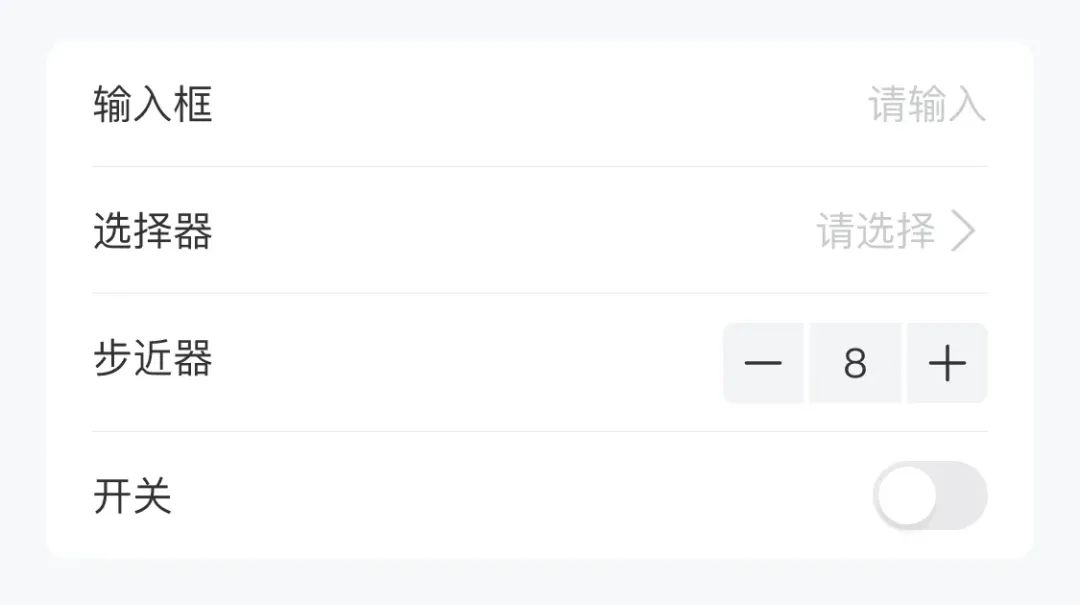
優勢:
劣勢:
Y軸屏效低:對頁面縱向空間的利用率會比較低。
使用場景:
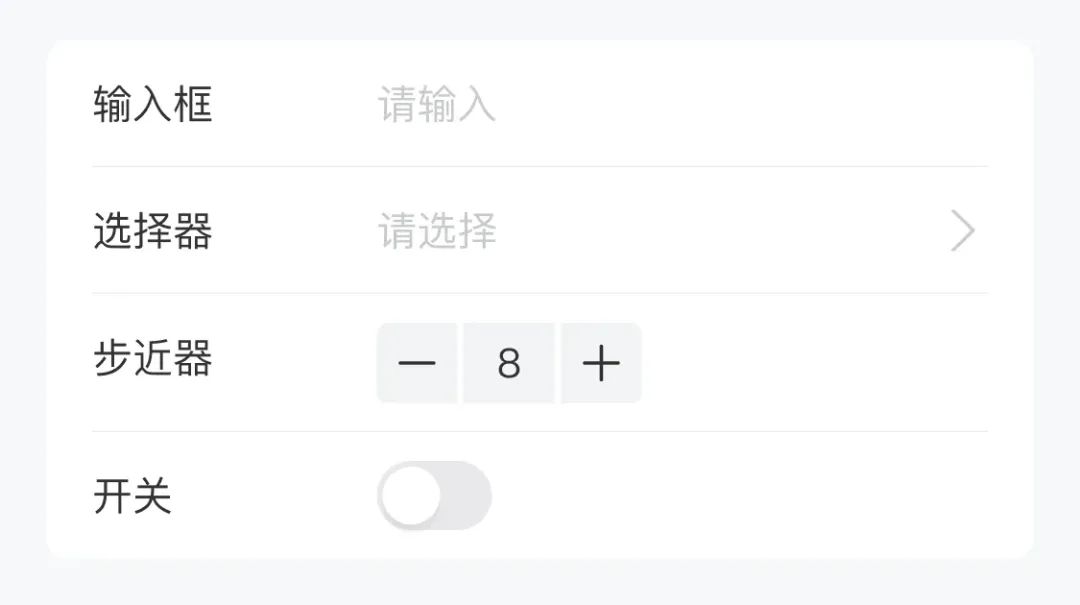
優勢:
劣勢:
使用場景:
優勢:
劣勢:
使用場景:

優勢:
劣勢:
 優勢:
優勢:
劣勢:
使用場景:
本文由人人都是產品經理作者【Clippp】,微信公眾號:【Clip設計夾】
原文鏈接:https://www.woshipm.com/share/6208137.html
原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。
 蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)www.73404.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發