我們所處的行業下,各類產品變得成熟精細,大家開始拼細節卷服務,市場競爭激烈。對于產品的各種優化改版也就開始變得謹慎,往往需要經過用戶研究或是數據分析等工作來驗證或決策,不再是由設計師或產品經理憑借過往經驗辦事或對標競品照抄了,恰好用戶行為分析就是用戶洞察中具有代表性的一項;
回歸到用戶體驗相關設計,本身就是一項細致活兒,處處需要用戶研究或數據洞察來輔助設計工作,了解其相關甚至熟悉搭建分析,從職能發展趨勢來看,可能是遲早的事;
所以即使你目前用不上用戶行為分析相關,也不要急著關掉文章,先簡單了解一下吧,說不定你會有興趣呢,說不定不久后剛好用上呢?
用戶行為分析是數據分析的一個重要領域,特別是在數字化服務行業中,主要目的是通過深入研究用戶群體的流量動向以及操作行為特征等,來了解用戶與產品間的關系、效果、趨勢,以幫助我們優化產品設計、提升用戶體驗并驅動業務決策。
監測用戶在產品上做出了哪些行為、是否符合預期、有什么特征、問題在哪里,然后看看產品上需要做些什么調整或迎合用戶的特征偏好來決策啥的。
被動采集的行為數據有時候比用戶口述反饋的信息要更真實有效,一方面更加直接,另一方面也少了些用戶心理設防(霍桑效應);
由于是群體性的大數據,所以更有代表性,并且是即時的數據記錄,不容易記混記錯,準確性也更好;
通過數字化技術實現,可以伴隨產品發展持續的采集數據,可以較為方便的調取過往數據進行比對追溯分析;
用戶行為的背后依舊是人文心理等方面的內容分析或業務場景化決策,往往離不開人工的加持介入;
以下是對用戶行為分析的工作流圖解,由于不同企業的訴求有差異,以下工作流僅代表大部分用作交流;
此次主要聊聊基礎的上手運用與注意事項,不涉及過深或難以理解的部分,如果說用戶行為分析可以到達高等數學的程度,那么此次就講講加減乘除好了,師父領進門,修行靠個人,各位看客請上座!
首先你的產品得有流量,然后得有一個關乎到用戶行為的目標,例如想看看用戶流量分布、了解功能使用頻率、任務執行的漏斗關系、用戶行為偏好、用戶數據畫像構建等,這個時候就可以考慮開始了,不然就可能南轅北轍費力不討好。
首先構建一套完善的用戶行為分析系統并持續的維護與應用并不是一個輕松的事情,所以最好是針對性構建+多迭代,不要上來就想著做全盤搭建,表面的工作或問題往往可能只是浮冰,逐步的深入后問題會越來越多,個人深有體會!
通過業務目標向下拆解,一般上層目標無非是商業轉化、用戶活躍留存、任務通過率這些,向下拆解則是通過業務目標去鎖定核心的業務場景或任務線路,這些核心的頁面、場景或是任務線路,就是你前期可以界定的一個范圍,后續的重點工作則是將核心功能的入口或路徑窮舉出來,避免數據對不上或找不到異常源頭的情況。
在我的認知里,用戶行為分析建設不是一錘子買賣,步伐走小一點,基礎搭好一些,以后的迭代建設或維護也會輕松許多;
概括一下就是,不要追求全面,靠攏業務價值,關聯上指標或者核心業務場景即可;
之前網上看到有大佬給了一個建設思路,這里搬來大家參考一下;
數據埋點技術已經很成熟了,甚至有很多第三方的埋點+分析的服務,以及采集用戶行為數據的不僅僅只有埋點技術方案,哪怕你做一個錄屏技術都可以,只不過從數字化產品視角出發,埋點技術更有性價比,以及符合用戶隱私權益,所以這里專門講一下“埋點”這個老技術,熟悉的大佬們可以跳過埋點這部分。
數字化應用大多有個特征,就是需要用戶進行界面交互,有交互就有行為動作發生,而
數據埋點
就是將用戶在
界面交互
時產生的
各種類型
的
監控日志
上報到產品后臺去,這樣業務團隊就可以知道到用戶在不同頁面或業務場景下操作了什么,去往過哪些頁面,當結合業務后臺的訂單等數據時,就可以還原出更加清晰的用戶行為全貌。
通常這些埋點會分為
“頁面訪問(PV、UV)、區塊曝光(區域、時長)、按鈕操作(動作、狀態)”
三大類型,并
攜帶交互元素和操作者的各類特征信息參數
,便于我們知曉更多的場景細節與用戶情況,例如知曉這個【免費試用】按鈕是對應了那個產品?點擊的用戶是否已開通這個產品?這個用戶是否為付費用戶?是否個人還是商家類型?用戶從那個渠道進來的等,而且這些植入在產品代碼中的埋點可以不間斷持續的采集和配套產品迭代進行維護,可以幫助業務團隊獲取大量有效數據用作業務分析決策。
這些數據埋點主要是為業務目標的洞察分析服務,也就是說業務目標中需要采集用戶行為數據時,埋點就要派上用場了,相比傳統的業務日志,埋點可以收集到更加全面的界面交互的行為數據,能夠簡易的還原出一套線上用戶的使用情景,而不僅限于一些業務后臺就能統計出的轉化率或基礎數據等;
并且埋點數據可以與業務數據分開存儲運維,這意味著埋點數據可以更迅速的根據設定的指標公式統計出期望的數據或視圖,并且不會干擾業務訪問的性能質量,因此產品迭代后的新老數據對比、營銷活動的效果評估、用戶行為的特征偏好識別等,數據埋點都以可以派上用場的。
首先埋點需求沒有固定的文檔格式,其次不同埋點服務平臺的要求也有差異,就移動端來講,很多服務商已經支持可視化埋點、全埋點、無埋點服務,可以實現自動識別交互元素并進行埋點操作,大大減少了開發工作量,那么再聊回埋點需求怎么提。
核心結論就是由上而下,通過業務目標或核心指標進行拆解,然后關聯到核心的任務流程上,對于一個頁面或一套流程沒有必要進行全篇埋點,技巧我概括為以下幾點;
埋點需求的主要內容基本包含以下,根據業務或埋點平臺的差異,可以自行調整;
擴參即擴展參數,指在當前用戶界面中可以請求到的業務數據,并將這些業務數據綁定到埋點日志中一并上報給埋點數據后臺,通常為一些用戶屬性參數、業務屬性參數、設備屬性參數、網絡環境參數,這樣我們就可以通過這些額外的參數進行數據分析或是過濾,舉個典型案例;
簡單說就是提升數據質量與準確性,在龐大的一套數據中,我們需要弄清楚數據之間的映射關系,即不同的數據參數代表了什么元素什么動作什么含義,數據是否有缺漏或冗余、報錯漏報亂報、是否有無效的臟數據(例如內部的測試數據或腳本爬蟲等帶來的數據),如果我們不去將這些數據進行治理,則統計出的數據指標特征或趨勢都將不可靠,無法被商業應用。
簡單講就是元數據沒治理準確,得到的數據指標也就失去了實用價值。
本質是查缺補漏將無效的數據過濾掉或糾錯
,再把數據涵義映射成具體的指標或描述,用作進一步的指標計算與分析,如果數據又多又雜,你會發覺這一步要你老命,例如埋點就需要逐個查詢原始埋點的位置、觸發條件、埋點用途、埋點含義甚至與關聯業務數據的關系校對等。
不過還好,
一般來講這些工作都是數據建模(BI)相關人員去負責的
,
作為應用層的我們,更多的是能夠根據業務目標提出埋點需求、提出指標與數據報表需求,以及通過數據核算或查看數據趨勢等手段找出異常讓 BI 修復
,所以這里就不展開埋點數據治理的方法了。
就埋點監控用戶行為的方式來講,除了平時的治理與報表問題修復,每次迭代改版還要做好相關埋點信息的管理與維護更新,保證不出錯,不影響關聯指標,甚至是線上用戶偏好的推薦算法等應用,特別是數據規模越來越大后,又密切關聯著業務決策時,數據更不容出錯,且要求準確。
在用戶行為分析內容構建的過程中,除非是有特定場景特定訴求,通常個人認為都是先出指標、再完善行為鏈路、再逐步豐滿用戶畫像的一個過程,原因如下;
-
通常先接到的都是一些核心指標,例如轉化率、留存率、活躍度等,同時這些指標也是上層最先關注到的;
-
接著就是完善不同場景或任務路徑相關,幫助洞察微觀視角下的體驗障礙或用戶偏好等,產出流量統計、流程漏斗等,起到業務體驗的洞察改善決策作用;
-
用戶畫像的數據本身就沒那么好收集,并且是一個逐步完善和被業務決策應用的過程,所以一開始不會直接奔著用戶畫像構建開始;
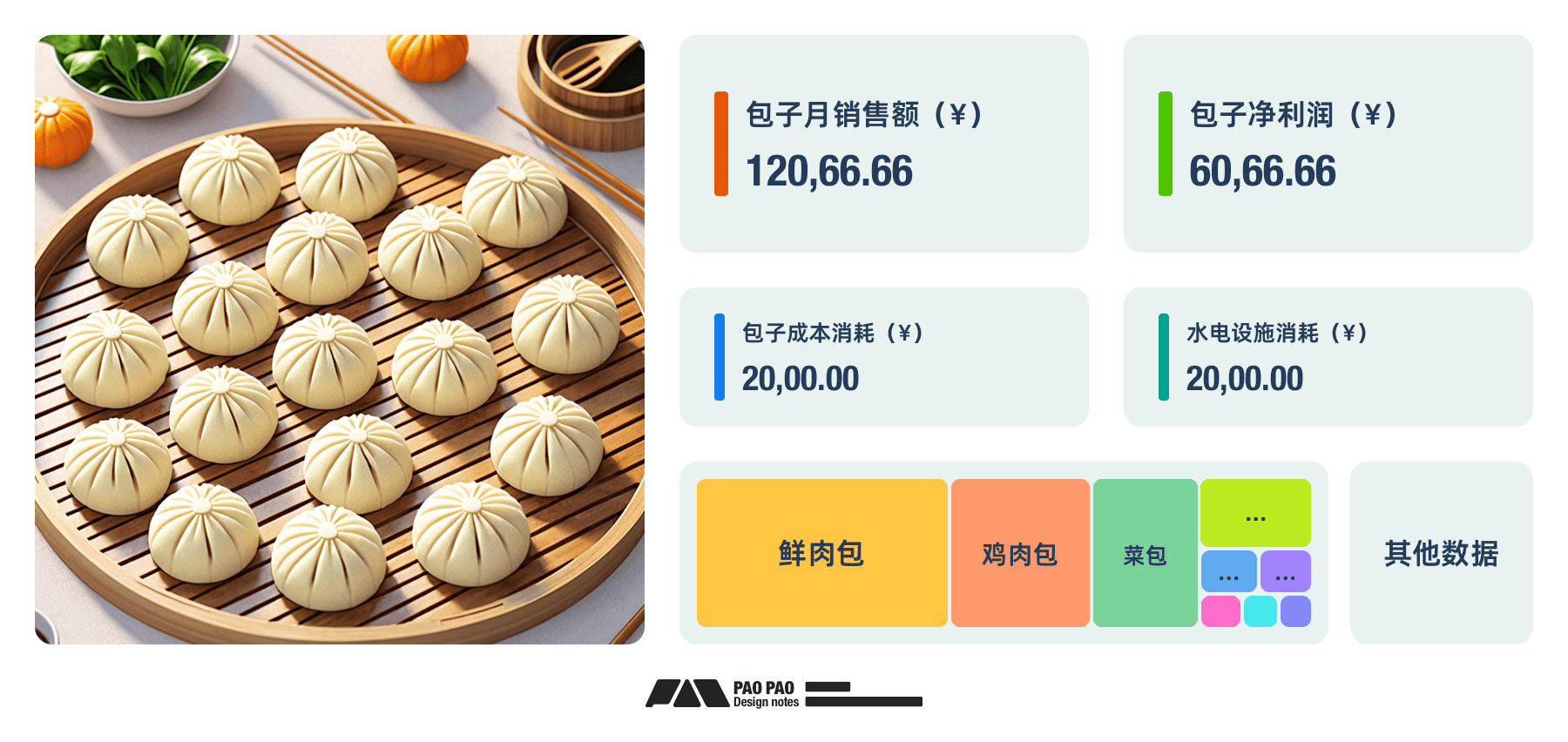
所謂指標可以理解成是產品某項業務的成績,例如我是賣包子的,那么我的指標大概率就是每天賣出去多少包子、利潤有多少、哪款包子銷量高,根據這些信息我就可以知道我平時應該準備多少包子、哪些品類的包子需要多做一些、我靠賣包子能賺多少錢。
實際上指標的構建邏輯可以很簡單,例如A占B的百分比、ABC的總和、連續多天A占B的變化等,很多加減乘除的算法就能搞定,主要是能拿到真實數據,不然我懷疑你在做爛賬......
用戶行為路徑是一種數字化的旅行地圖,相比較傳統服務的旅行地圖,場景會更純粹、意圖更準確、數據采集更便捷,主要作用有以下幾點;
-
分析用戶在產品中的活動范圍或頁面路徑的關系,可以幫助了解用戶活躍分布,流量走向等情況;
-
識別在任務或流程漏斗中的卡點或跳失情況,幫助優化流程體驗或提升轉化率等指標;
-
通過用戶的互動方式或路徑特征來進行用戶分類或偏好分析預測等,用于內容推薦算法或精準營銷;
這些行為我們可以大致分為瀏覽、消費、互動三大類,根據不同的業務類型,可以選擇性采集和分析相關數據,例如電商產品就比較關注用戶的瀏覽與消費行為,常見的有商品瀏覽、添加購物車到下單;
而社交應用就更關注用戶的互動行為,如不同類型的內容訪問、評論點贊、關注收藏分享等;
這些數據最終可能由可視化的數據報表呈現出來,以便于業務團隊快捷的找到數據問題或特征,如常見的漏斗圖、桑基圖、雷達圖、樹狀圖、散點圖、決策樹等;
最近在UXRen的一場分享會中,聽羅浩講了體驗營銷的話題,雖然是關于用戶研究在職能崗位上挖掘新的商業能力的內容,但是其中有一段是關于如何在旅行地圖中挖掘新的營銷觸點,有一些體會,這里結合用戶行為鏈路分析簡單聊一下;
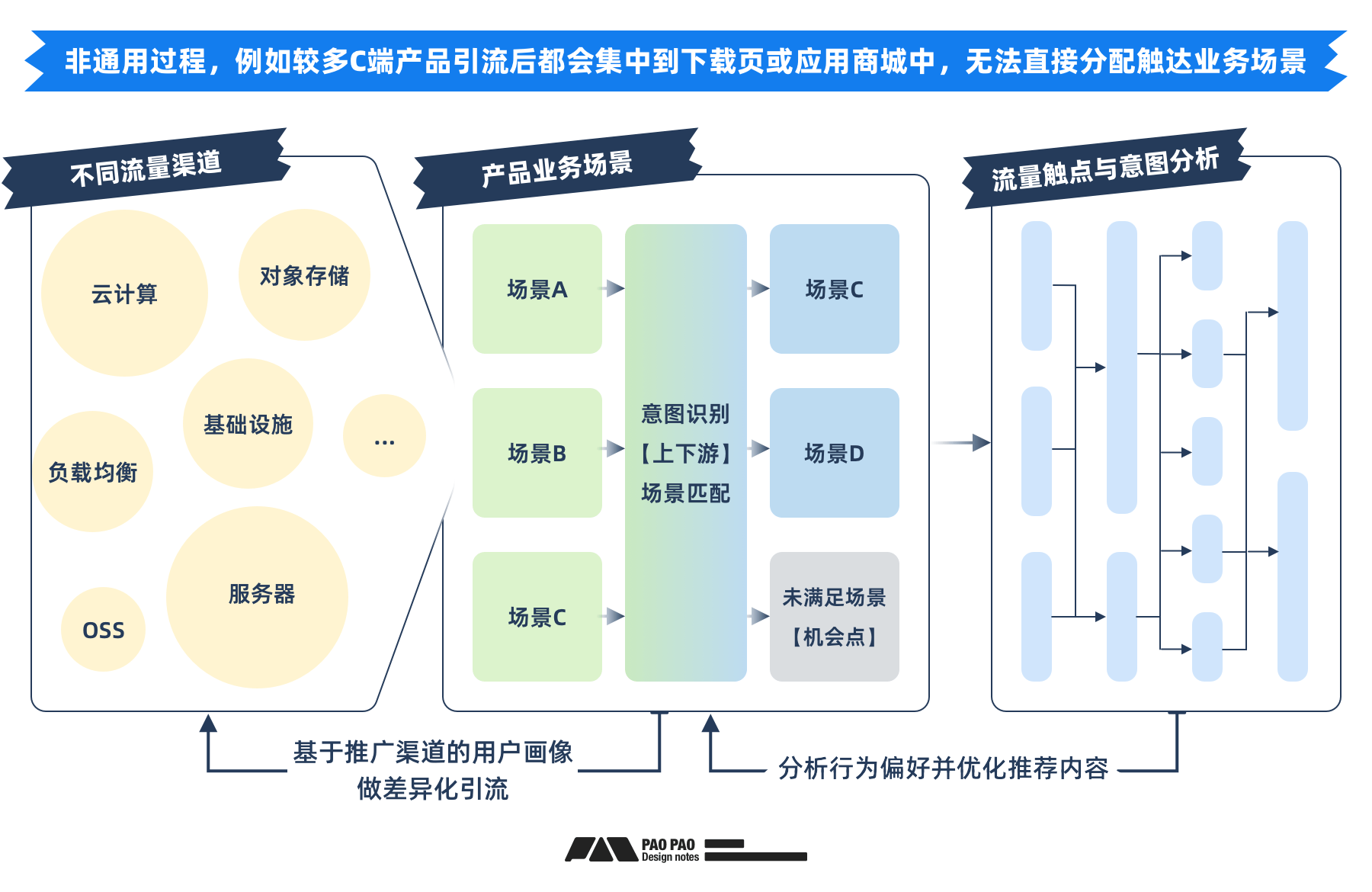
產品功能與業務增多,引流渠道多樣化,不同渠道流量的撬動關鍵是什么,核心場景具備哪些能力,哪些渠道的流量能吃掉,這些流量所處的觸點或場景能支持什么,用戶意圖是什么,產品能力能滿足什么,產品發展可以支持哪些?如何分流或匹配各類流量的意圖,并提供路徑分發,這些用戶流量數據有何趨勢或特征,是否能與場景或觸點進行根因分析,是否沉淀行為或偏好模型?
在于觀察不同觸點下的客戶意圖,展開業務所能觸及的部分或新的機會,并匹配合適的關鍵路徑,以提升轉化或用戶粘性等,然后做數據回歸分析,抓取有效的用戶特征信息,并應用到產品的內容推薦或外部引流投放信息優化上。
觸點展開與機會洞察,觸點場景——意圖識別——結果匹配(關鍵路徑)——(根因回歸)畫像更新——算法推薦——廣告優化

這一套下來,是不是感覺有點兒似成相識?后來一想這不就是一套用戶增長的設計思路嘛。
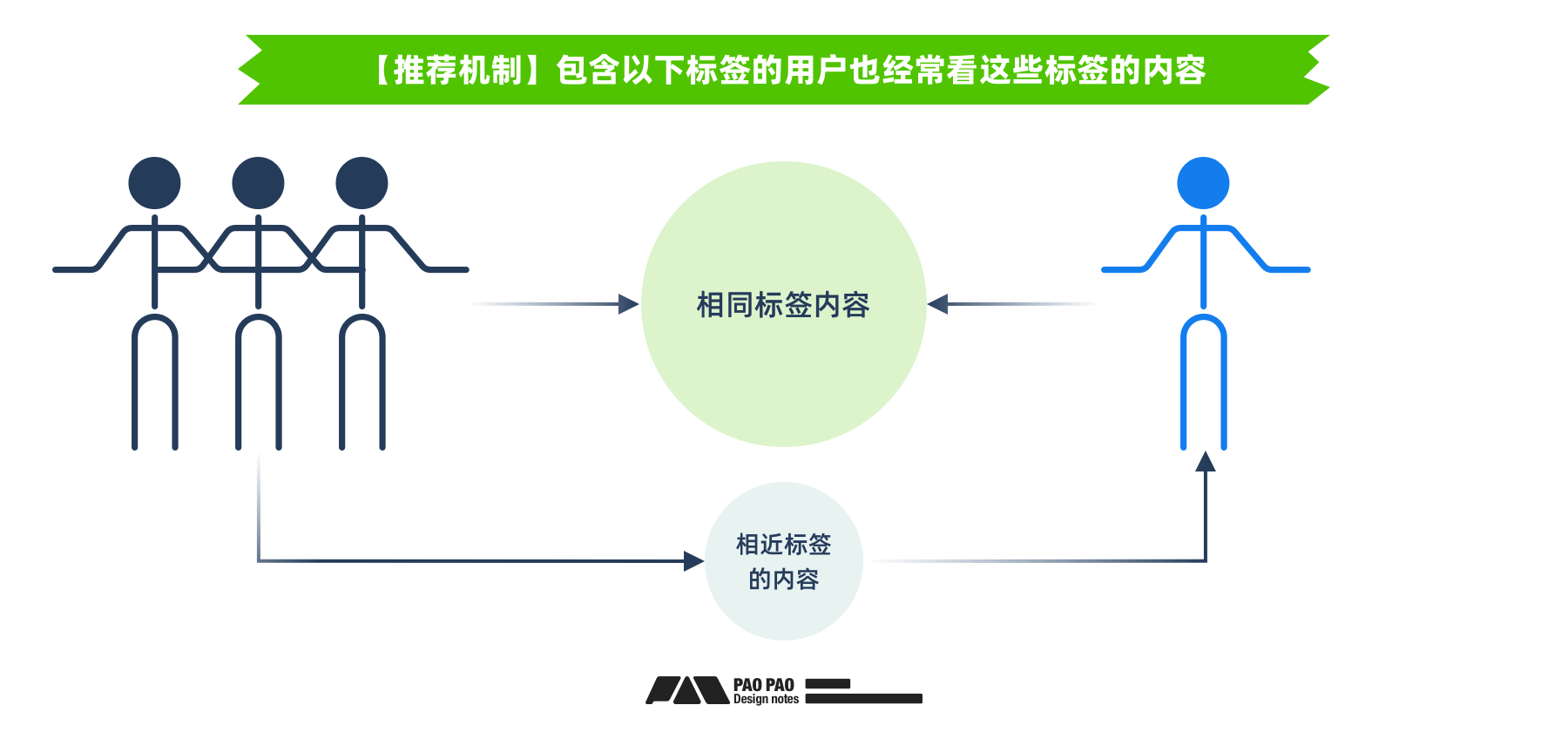
主要是幫助了解和理解用戶,使得我們可以劃分用戶群體和識別偏好特征,最終以提供精準營銷或是洞察用戶訴求來迭代改善產品。
其中偏好特征我們還可以根據業務屬性細分為興趣偏好、行為偏好、消費偏好等,并為不同偏好特征的群體提供個性化的內容服務,例如常見的內容標簽標記,通過識別用戶常看內容的標簽,來推薦類似的標簽的內容或是有潛在興趣的標簽內容來抓住用戶的興趣。
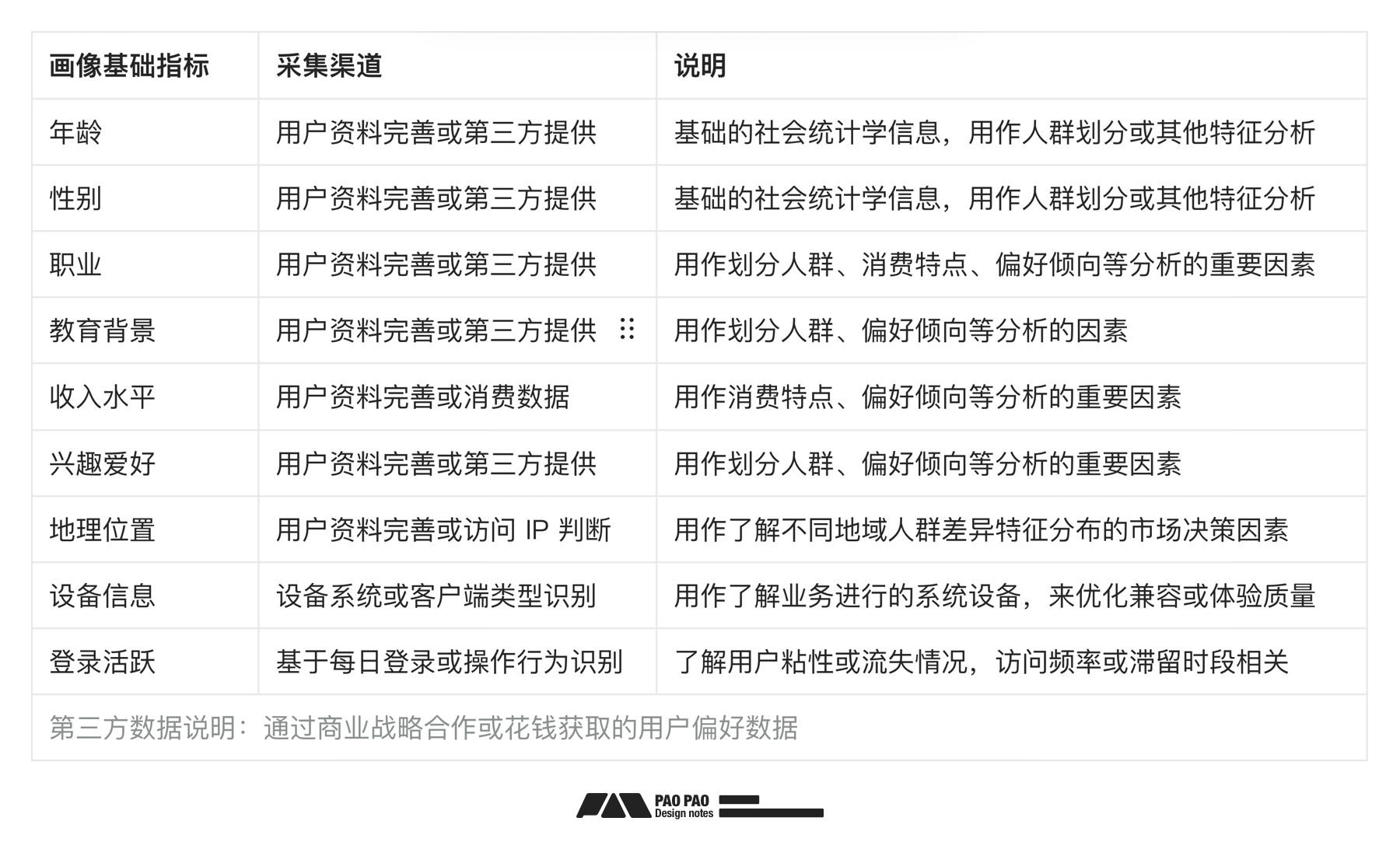
這些指標會通過用戶行為、設備信息、個人資料的完善來逐步獲取,主要可以了解到用戶的地域分布、年齡與性別分布、設備與活躍度情況,相應的數據在業務后臺基本上都能夠獲取到,只需要將某個時間分區的數據拉出來,經過Excel之類的軟件把數據加工一下,就能夠獲取到相關數據視圖。
如果將多個數據指標結合起來分析,便可以獲取一些復合型數據指標,例如哪些年齡段的用戶群體消費能力更強、活躍度更高、不同教育背景的興趣愛好是否有一定的關聯性等等;
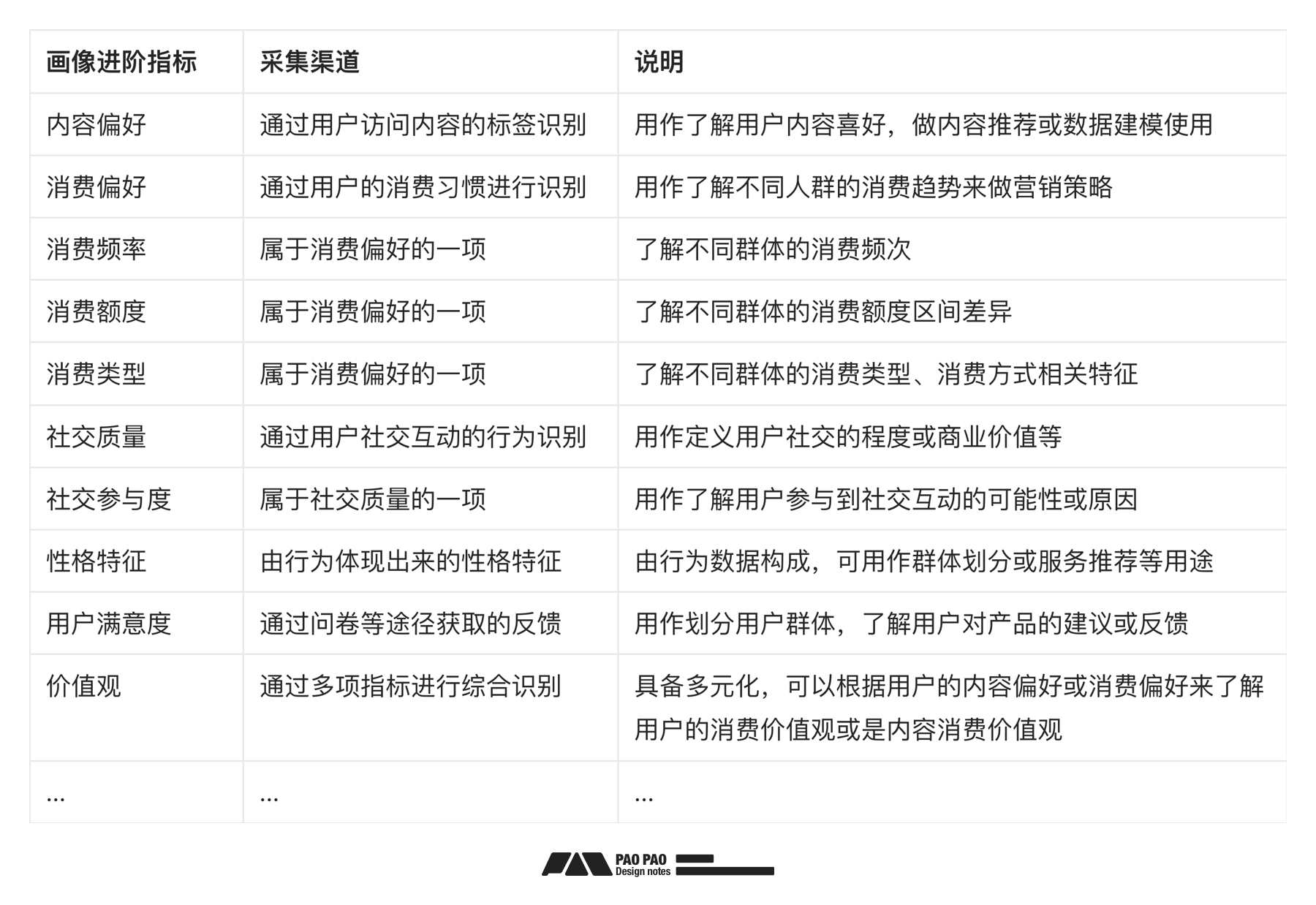
進階的數據畫像會完善更多的用戶特征信息,便于業務團隊找到用戶群體的特征,做進一步的精細化運營或內容推薦,常見的畫像指標如下;

此外就是在收集用戶數據的過程中,保證用戶隱私安全、合法性和安全性。
當我們采集到一定的用戶數據后,就可以在數據畫像的構建階段進一步完成用戶分層工作,這一步是為了將用戶分類,因為不同用戶群的目的是有差異的,例如閑逛、精準采購、參與活動的等等,以提供差異化的服務做精準營銷、識別用戶群體特征做業務策略決策、或是優化產品體驗相關,不過當你的用戶規模尚小,運營模式簡單,你也不用迫切去進行用戶分層相關,因為收益不大。
那么通常都有哪些用戶分層模型呢?其實你并不陌生,一些給你列舉了一些;
相信你也發現了,用戶行為分析的構建與產出并不只是行為鏈路的數據,同時會包攬很多其他的有價值的指標與數據,所以不要被用戶行為四個字迷惑,或許你此刻正需要構建相關數據。
當你準備構建或整理用戶行為分析前,記得目標或問題先行,針對性采集數據或建設指標,在你有了相對準確或清晰易懂的數據后,那些數據報表或圖表根本難不倒你,說白了無非是將純純的一堆數據換了形式展示,如果你數據可視化的形式與應用不夠了解,你可以看看AntV官網的介紹說明了解一下,其實你也不用每個都研究個遍,實用的就那么幾個,酷炫是要代價的,報表搭建平臺支不支持、Excel支不支持、時間精力夠不夠研發給你整,都是問題~
你可能疑問沒有完整的教程手把手教你啊,其實不然,構建的前提、流程、要點、建設方向均在此篇中交代過,當你按照這套流程框架去做,基本上不會有啥大問題,一般來講這些內容也夠用,至于選用哪些數據埋點平臺、數據分析平臺、報表搭建平臺、視自家公司情況而定吧。
也不要擔心在數據報表搭建或分析的過程中,你搞不定,是不是你執行先不說,多問問百度或平臺客服總能解決,如果就是覺得很難上手,那么大概率是工具你不熟,或者工具不好用。