你對自己的網站當下的UI設計效果滿意嗎?如果不知道如何改進的話���,那么這篇文章或許對你有很大的幫助。
據統計,成年人平均每天在手機上花費3到4個小時�。盡管大家不懂如何創建APP或網站�,但卻能明顯感知一個產品設計的好壞�����。這可以很明顯的映在產品使用時間上���,并且很大程度可以歸結為直觀的用戶體驗和可能被忽視的UI界面�。
如今�,UI設計是建立網站或應用程序用戶信任的重要組成部分。優秀的UI設計����,帶有清晰、熟悉的圖標,一致的調色板�,尺寸大小�,可以讓用戶快速�、輕松地瀏覽頁面內容。
修改現有的網站或應用程序設計可能會面臨很多障礙,但你完全可以做一些小事情�����,讓UI設計達到一個新的水平���。無論是在你的圖形�、調色板、網站導航工具����、圖標����、字體大小和間距上�����,你的UI設計總有需要改進的地方�����。
在本文中,站長之家將跟大家分享7種簡單的方法,讓你的應用程序和網站UI設計經過簡單的調整之后���,在視覺上更吸引力。
字體的使用要克制
使用的字體并不是越多越好,最好只使用一種字體。我們建議使用無襯線字體,如Helvetica��。因為它更易于閱讀���,并且在小屏幕和大屏幕上的展示都比較良好��。
通常可以在不同位置進行調整���。例如,標題(H1)可以是粗體��,或者采用比常規文本(p)更粗的字體�����,而常規文本則采用普通字體��,也以嘗試用顏色來區分和建立層次。
當然���,你還可以在設計中使用兩種字體(一種用于標題,一種用于其他文本�����,比如段落����,標題等等)。我們很少在設計中看到兩種以上的字體�,但出現這種情況時��,是有一定原因的����。
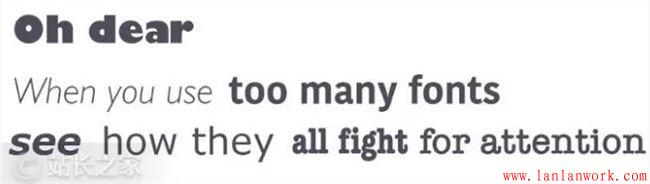
比如下圖中�,使用字體過多,導致頁面觀感混亂�。

內容的可讀性
如果頁面上的文字和背景圖片在顏色上過于相似��,那就無法突出文字內容。結果就是不利于用戶閱讀���,要么就是快速瀏覽����,要么干脆跳過這部分內容。

而這個問題很容易解決��。首先�����,在圖片上添加一個覆蓋層�����,根據字體顏色,調整背景圖片的明亮程度,也可以通過調整圖像的透明度來達到類似的效果�����。實現這一點的另一種方法是在文本周圍添加陰影�����。
檢查內容的對齊方式
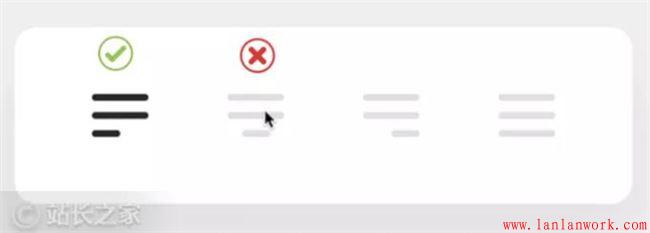
在決定如何閱讀內容時�,����,對齊起著至關重要的作用。大家很少會看到長格式文本居中或向右對齊���,博客類或長文本內容更是如此。統一將文本左對齊是一個比較穩妥的做法����,而不是選擇居中方式。

請注意,在某些情況下,居中文本仍然是合適的��。一些例子包括小標題或段落�,引用等等。
顏色使用需謹慎
雖然顏色在傳遞信息方面非常有用,但要謹慎使用����,而且只在你試圖傳達內容中最重要的部分時使用���。
例如����,對于一篇博客文章�����,你不會將所有文本都設置為亮綠色�����。顏色對于定義設計層級是非常重要的,比如可以降低不太重要的文本的飽和度,從而突出想要抓取眼球的內容����。

最后��,我們建議設計之前,要保持顏色的一致性和定義調色板。顏色的組合有數百萬種����,你可以花幾個小時來測試哪種灰色比較好看�,或者哪種紫色比較適合你的設計頁面��。雖然這可能很耗時�����,但值得去嘗試,如有必要的話����,就作出改變��。
留白跟內容是一樣重要的
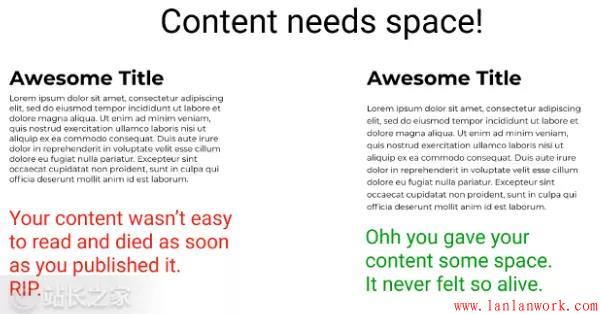
留白對于內容的可讀性非常重要。過于聚集的文本和圖片會讓用戶感到不適�����,而過多的空白會導致讀者需要過多的滾動��,從而在無法快速瀏覽并產生挫折感�。

要給內容足夠的呼吸空間����。在頁面發布之前,請確保在不同的設備上測試留白,以確?��?勺x性。
對于大多數字體來說����,1.5到1.625的行高是一個比較穩妥的選擇�����。
設計模式要為品牌標識起補充作用
在界面創建一個全新的點擊或滾動模式是不必要的,通常不會給用戶留下深刻印象�。

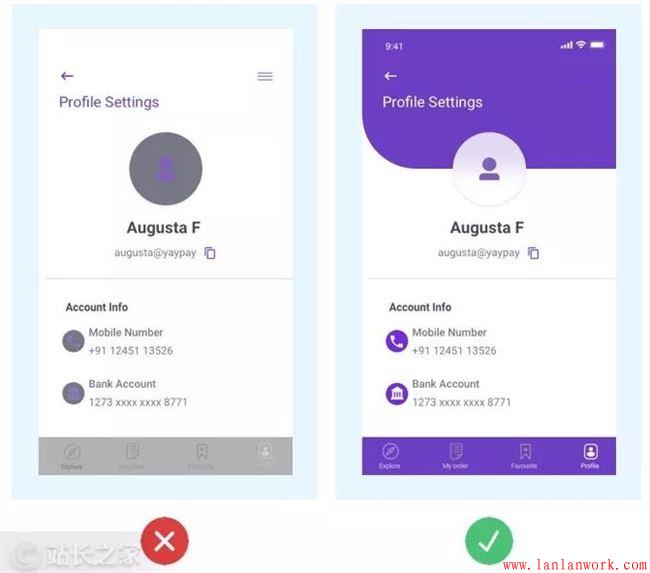
應該使用用戶熟悉的模式�����,例如在網站頂部添加導航欄(在大多數網站上都能看到),而不是在底部列出網站的功能�,讓用戶需要滾動才能找到這些功能。
設計保持一致性
應該保證你的設計在所有渠道都保持一致性——包括網頁�����,應用程序�����,移動端���,社交媒體賬號等等���。

當用戶訪問你的網站或查看社交媒體資料時���,應該給他們一致的熟悉感��。盡量保持顏色和字體的一致性,這會讓受眾更好地聯想到你的產品和品牌��。也可以確保用戶在點擊你的網站時不會感到困惑���。
總而言之���,在UI設計方面����,可以經常問自己這些問題:
-
用了多少種字體?
-
(如果超過一種字體)是否可以簡化網站,或者在頁面上限制字體效果更好?
-
圖片上的文字是否易于閱讀?可以在不同的設備上讀取嗎?如果答案是否定的����,那么給圖像添加一個覆蓋層����。
-
網站的哪些部分居中?把它移到左邊是不是更好看?(要注意的是��,要根據設備調整對齊方式�。比如在手機端上居中效果可能比較好���,但在較大的顯示器上左對齊可能比較好��。)
-
用了多少種顏色?一個個嘗試使用更多或減少顏色��,并嘗試限制彩色文本的使用。
-
段落和圖片間隔空間是否合理?嘗試增加或減少留白的數量�����,以改進原有的設計��。
-
所有的頁面或帖子都有相同的導航嗎?盡量讓滾動和單擊模式在整個面板上保持一致����。
-
所有的頁面設計是一致的嗎?如果不是�����,試著保持所有頁面的顏色和布局一致�。
以上就是改進UI設計七個要點��,希望對你能有所幫助��。
注文章由站長之家編譯自medium
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 ����、 cs界面設計 ����、 ipad界面設計 �、 包裝設計 ��、 圖標定制 ��、 用戶體驗 、交互設計、 網站建設 �、平面設計服務